AWS Cloud Quest をやってみた

そろそろゲームの時期ですね。ゲームといえば、みなさんは何を思い浮かべますか?私はクエストが真っ先に頭に浮かんできます。
私はターン・アンド・フロンティアで営業メンバーとして働いています。最近 AWS の認定資格である、AWS Certified Solution Architect - Associatte を取得し、現在次の資格取得に向け勉強をしているのですが、普段 AWS コンソールに入って作業を行なうことがほとんどなく、どうもテキストだけではイメージし辛い部分が出てきました。そこで、AWS コンソールから実際にいろんなリソースを触ってみたいと思い、今更ですが、AWS Cloud Quest の存在を思い出し、やってみることにしました。
今回は AWS Cloud Quest の実際の操作画面を基に、AWS Cloud Quest ってどんなものなのか、みなさんにご紹介したいと思います。
目次
AWS Cloud Quest とは
AWS Cloud Quest とは、Amazon Web Services, Inc. が提供している AWS サービスについて、様々なクエストをクリアしていくことで実際に使えるスキルを身につけていくことを目的としたロールプレイングゲームです。
クラウドプラクティショナーやセキュリティスペシャリストなどのロールを与えられ、クラウドスキルを使って、仮想住民のお困り事を解決していきましょう、というコンセプトです。
2023年10月10日より日本語版の対応版の利用が可能になり、私も日本語版で始めました。が、日本語対応版を選択した後、ゲーム内でに言語設定を変更する必要があることに気づかず、疑問が残ったままでしたが、英語でやってました。
一部日本語対応されていない部分もあるようですので、そこは注意が必要ですね。
AWS Cloud Quest をやってみた ① 始め方
早速プレイしたいと思いますが、AWS Cloud Quest を利用するにはまず、AWS Skill Builder への参加が必要です。画面の案内に従って、情報を入力してアカウントを作成しましょう。
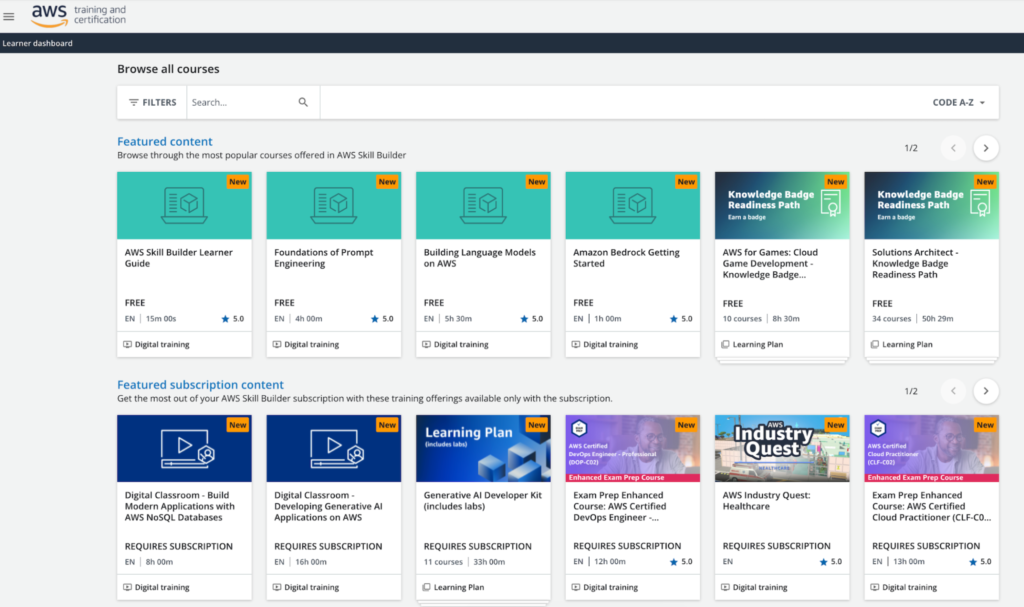
アカウントの作成が終わりますと、次にどのコースを始めるか選択する必要があります。
AWS Cloud Quest にはサービスカテゴリーやレベルなどによって多くのコースが準備されており、私のような経験の浅い人でも気軽に楽しむことができます。無料で利用できるものが多いのもハードルが低くて良いですね。
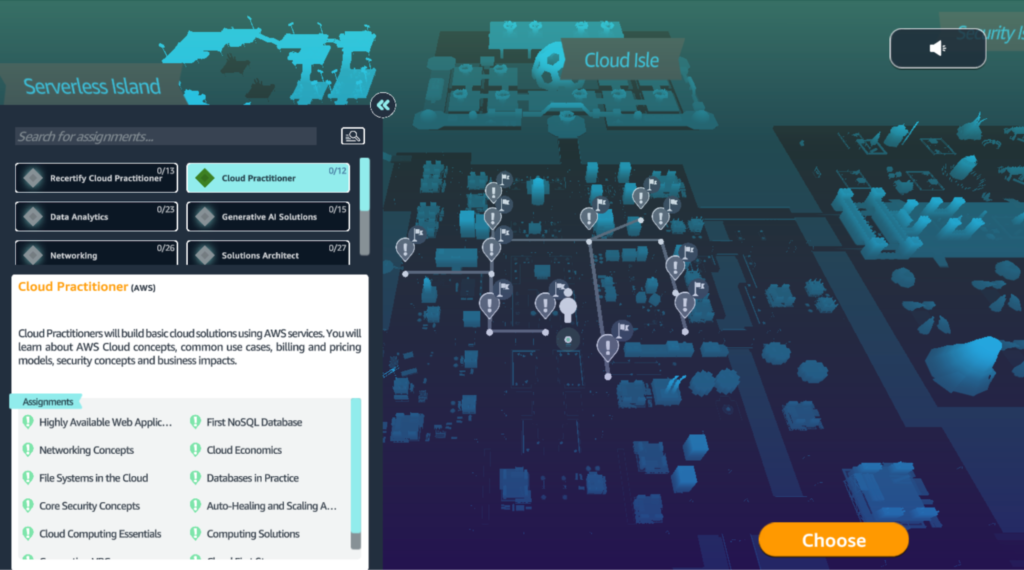
【コース選択画面】

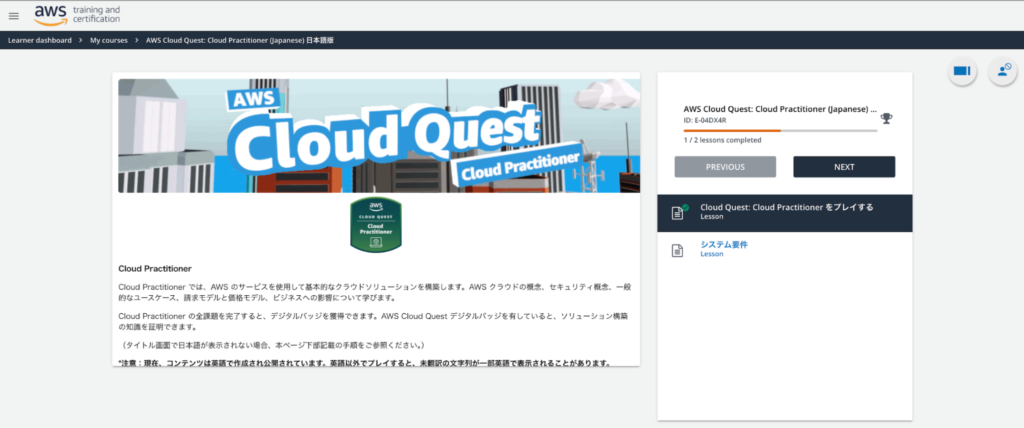
今回、私は Cloud Practitioner コースを選択しました。システム要件を満たせているかは確認し、プレイしましょう。
【AWS Cloud Quest cloud Practitioner 日本語版】

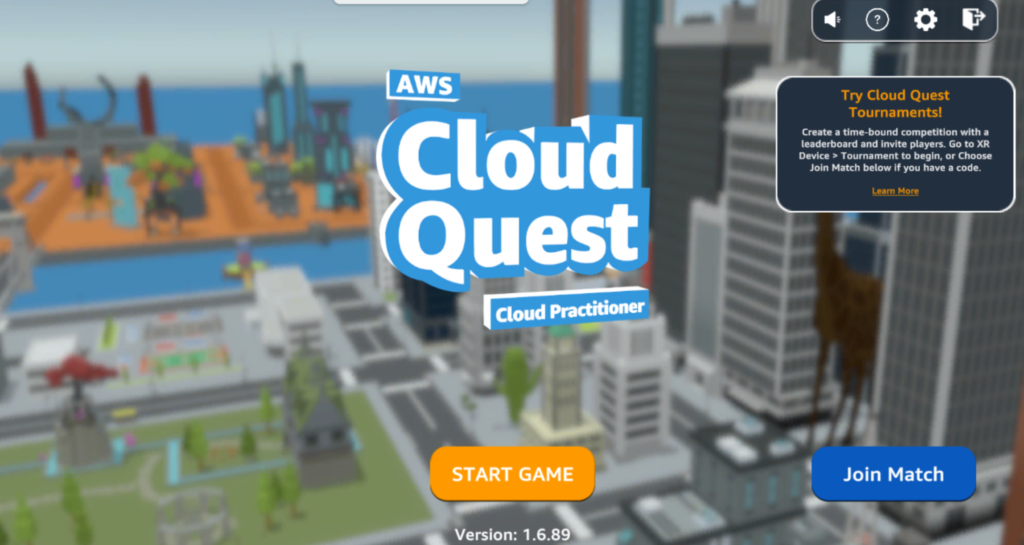
開始画面に遷移しました。
最近はゲームから遠ざかっていたのですが、少し懐かしさを感じるUIですね(最近でもこのようなUIなんでしょうか?そうだとしたら、懐かしさなんて言ってすみません)。
PRESS ANY BUTTON ではなく、START GAME をクリックします。
【ゲーム開始画面】

AWS Cloud Quest をやってみた ② 進め方
START GAME をクリックすると、ロード画面を挟んでチュートリアルが始まります。
無事にゲームを開始できましたので、ここからクエストをガンガンクリアしていきましょう。
全体MAPが表示されます。最初は Cloud Isle というエリアからスタートします。エリアをざっと見回したところ、始まりの街である Cloud Isle の他に Serverless Island や Generative AI Island など8つほどのエリアに分かれているようです。
ビックリマークがクエストの発生場所で、仮想住民のお困り事を解決して順番にスキルを習得していく流れです。Cloud Practitoner でもこれだけのボリュームがあり、他のコースもクリアしていくと幅広いスキルの習得が見込めそうですね。
【全体 MAP】

まず1つ目のクエストを選択します。
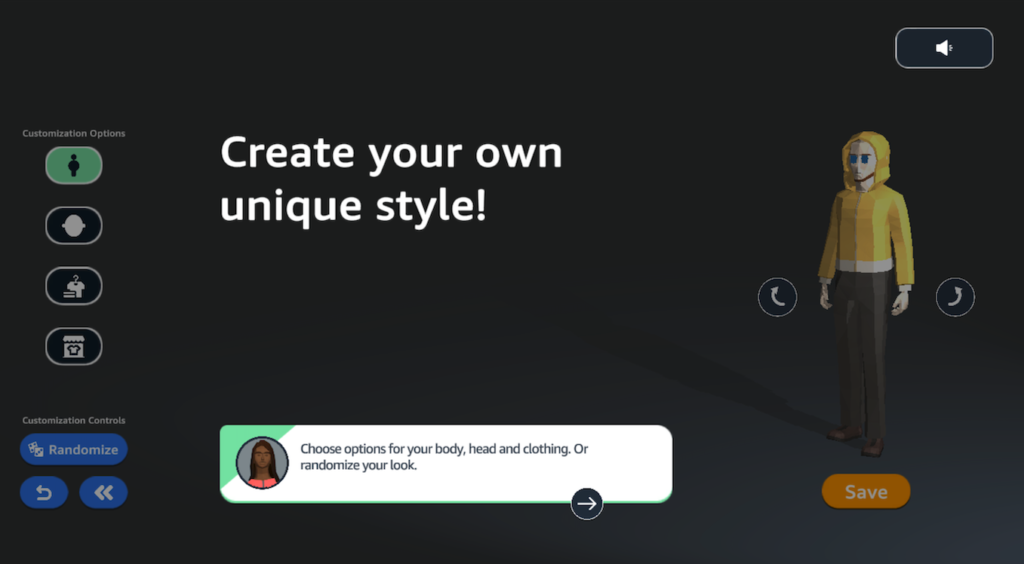
クエストを選択すると MAP へ降り立つ前にアバター作成画面に遷移しました。ここで仮想住民を助ける救世主を作成します。エディット画面では、一般的な顔の特徴や体型、服装などをカスタマイズすることができます。目的はスキルの習得にあるので、ビジュアル面にはあまり手がかかっていないような印象を受けますね。
【アバターエディット画面】

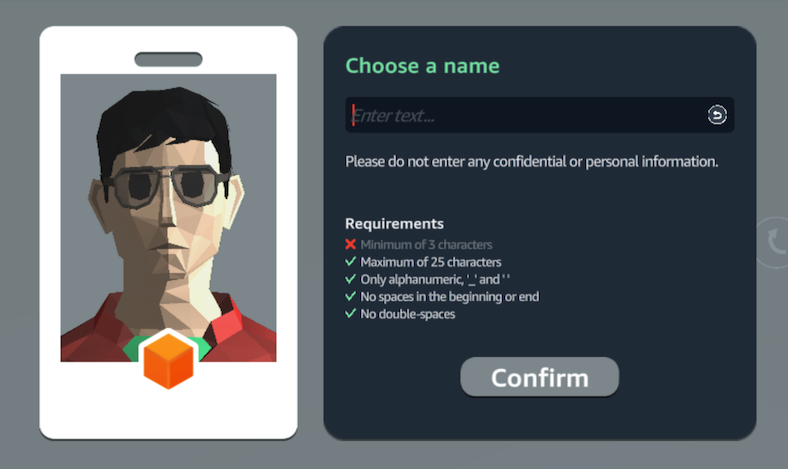
アバターのシルエットを決めたら、あとは名前をつければ完成です。身分証明書のようなカードに顔写真が入ったバッジが作成されます。証明写真チックなのに光が向かって左からあたっているように影がついているのは独特ですね。名前は Turn くんにしました。
【バッジ】

MAP に降り立って、操作してみようと思います。
何やら左前方に真っ黒のゴリラがいますね。ゴリラと対峙している人のペットでなければ。トラブルが起こる予感がしますね。そんな違和感たっぷりの状況ですが、画面説明が淡々と行われます。「こちらのスマホアイコンは新しい XR デバイスです!」とのことです。
【MAP に降り立った】

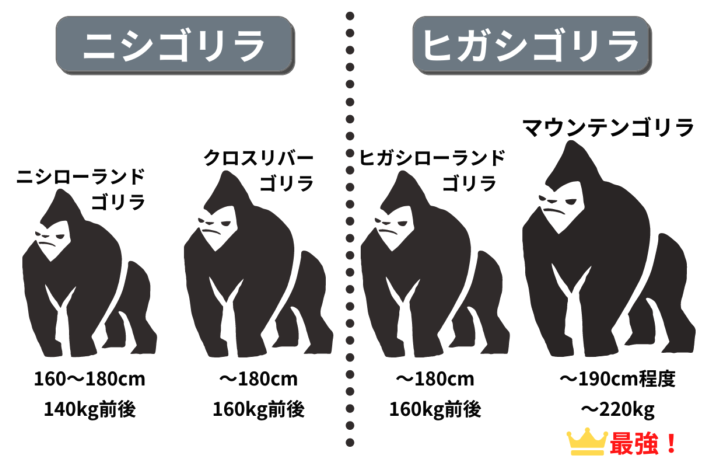
ちなみにこのゴリラ、結構大きいなと思ってゴリラの一般的なサイズについて調べてみましたところ、下図の比較イメージを見つけました。MAP 上のゴリラはかなり大きそうですので、マウンテンゴリラですかね。ゴリラの中で最強の種類らしいです。
【ゴリラ 比較】

引用元:https://dodode.net/gorilla-saikyou/
流石にガイドからゴリラに対してコメントがありました。
「変ですか? Mrs. ゴリラは普段帽子を被っているんです。そんなことより、XR デバイスをクリックして開いて、Route&Go をクリックしましょう。」
…とのことです。
この街では有名なゴリラなんですかね。固有名詞はなく、Mrs. ゴリラと呼んでますが。
【Mrs.Gorilla についての言及】

話がそれました。
右前方に頭からビックリマークが出ている人がいます。このビックリマークの出ている人に近づきビックリマークを押すとクエストがスタートします。ちなみに移動はスケボーです。こちらも奇抜な色。XR デバイスから Route&Go をクリックすると、自動的にスケボーがビックリマークの人まで接近します。接近しましたらビックリマークをクリックしましょう。クエスト内容が確認できます。
AWS Cloud Quest をやってみた ③ クエストに挑戦 ─ 静的 Web サイトの S3 ホスティング ─
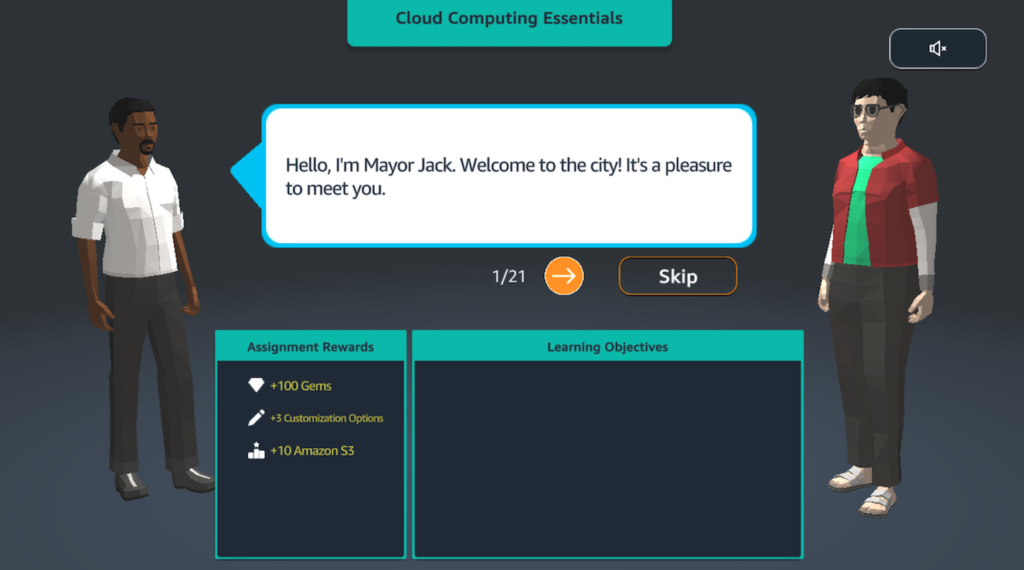
最初のクエストは市長の Jack さんのお悩み事の解決です。第一村人が市長というのはいいですね。ここで役に立てば強力なコネクションができそうです。
クエスト内容を確認する画面には、「Assignment Rewards」と「Learnig Objectives」という項目があります。「Learning Objectives」は要件確認のような形で、このクエストで学習する事項が順に出てきます。
【クエスト内容確認画】

なんでも、ビーチの波の高さを Web サイトで公開していたのが、サーバーの不調で見れない状態になっており、波の状態が分からないので、高い波を好むサーファーや逆に波が高いとビーチに近づくことを避けたい家族連れなどなど、多くの住民が困っているようです。
いろいろとお話を聞く中で、今回は S3 を使った静的ホスティングを提案し、早急に Web サイトを公開できるようにすることになりました。
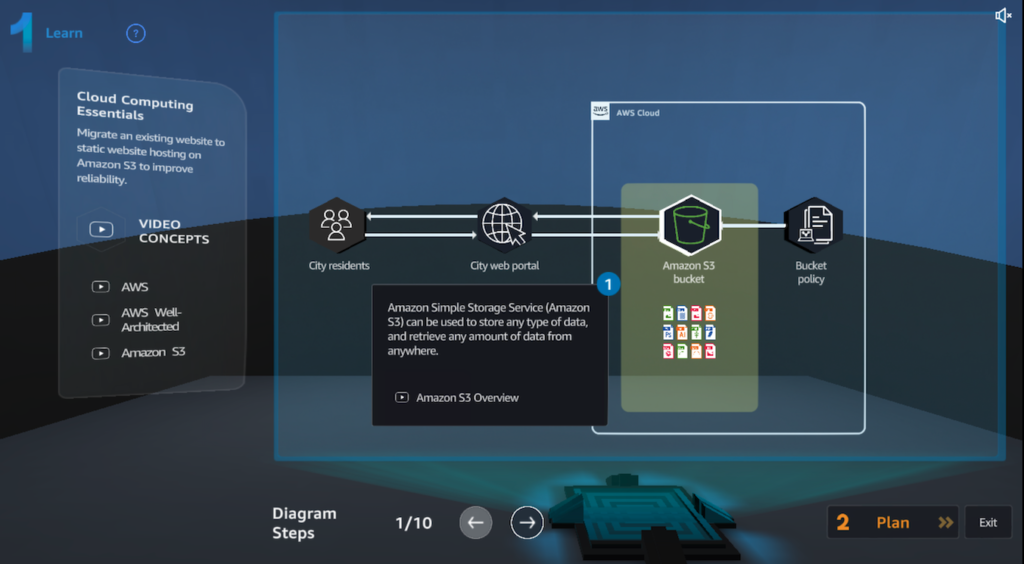
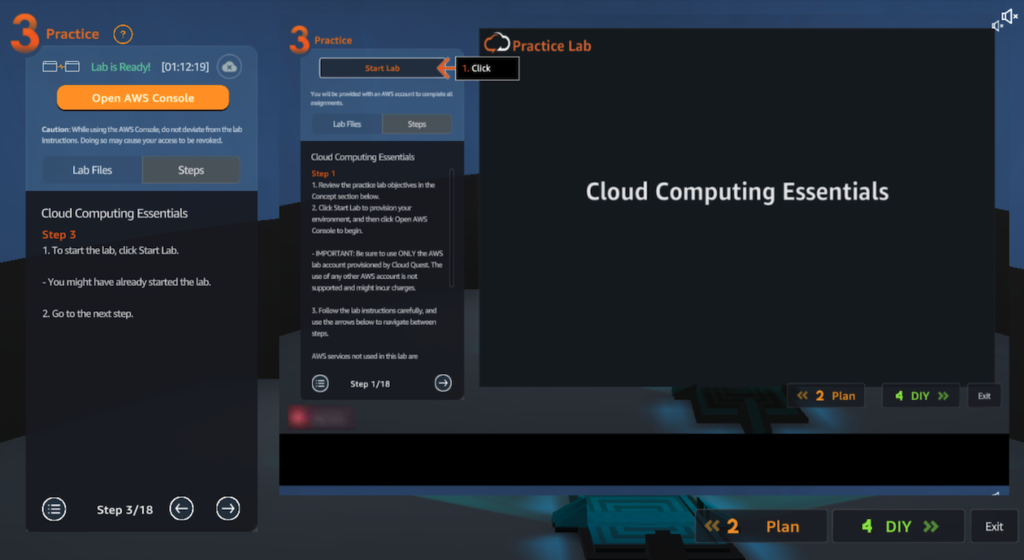
クエストは、「1. Learn」「2. Plan」「3. Practice」「4. DIY (Do It Yourself)」の4フェーズを順番にこなすことでクリアできます。まずは「1. Learn」です。ここでは、AWS リソースがどのような機能を持つのかを学ぶことができます。そして、今回の問題解決に向けたソリューションとその実現方法について学びます。
【Leran 画面】

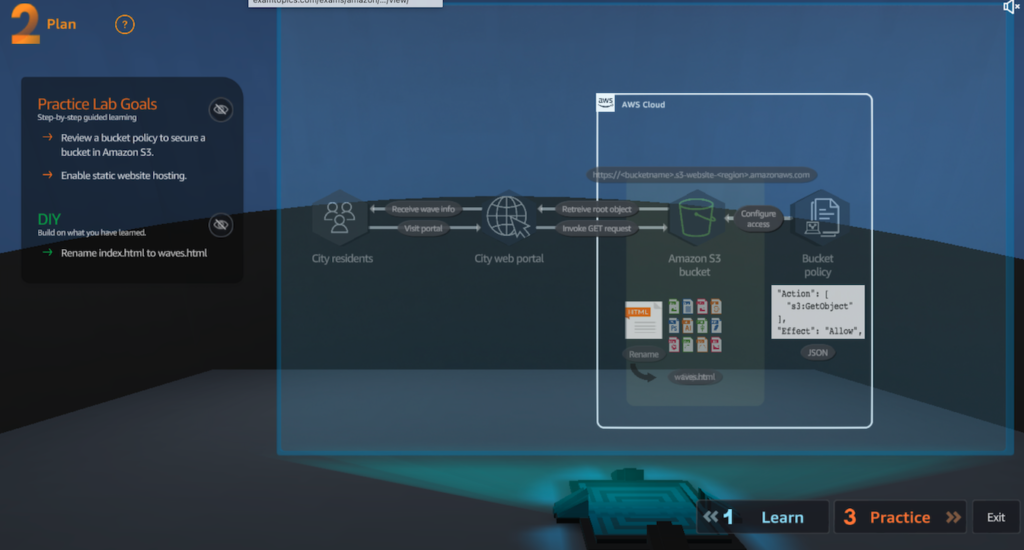
続いて、「2. Plan」です。ここではソリューションを実現するための流れを理解します。
【Plan 画面】

流れを理解したら、実際に手を動かしてみます。専用の環境とコンソールが用意されているので、画面の指示に従ってログインし、コンソール画面に進みます。一つ一つの Step が細かに記載されており、また視覚的にもアシストされるので、操作に迷うことはないです。しっかりと手順と操作方法を覚えましょう。
【Practice】

この「Practice」まで終えると体系的にも実務的にもスキルを身につけることができます。今回のクエストにおいては、実際に Web サイトが公開されているか、インターネットで検索してページが表示されるかを確認しますので、ページが表示されたときに達成感があります。
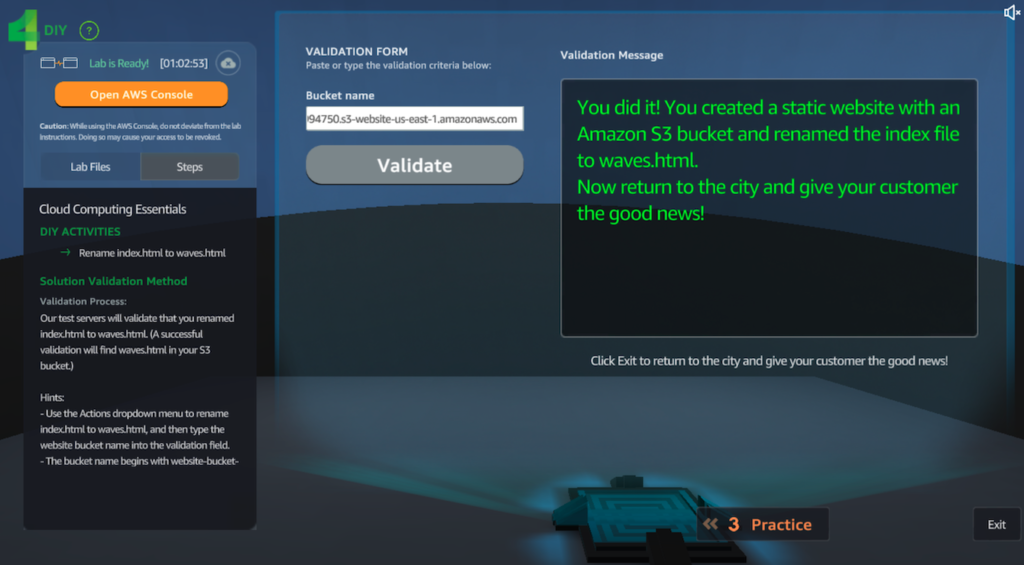
実践の後は「4. DIY」、要は応用ですね。S3 バケット内の HTML ファイル名を変更するだけなので、応用というには簡単すぎますが復習の気持ちでやってみます。
【DIY】

「DIY」を終了すると、最後に成功しているかバケット名を入力し、変更されているかの確認画面が表示されます。ここに対象のバケット名を打ち込んで Validate すると「やりましたね!静的 Web サイトを Amazon S3 を使って作成し、引用元ファイルの変更もできました。街へ戻って、お客様に良い報せを持っていきましょう。」というメッセージが表示されます。これでクエストクリアです。
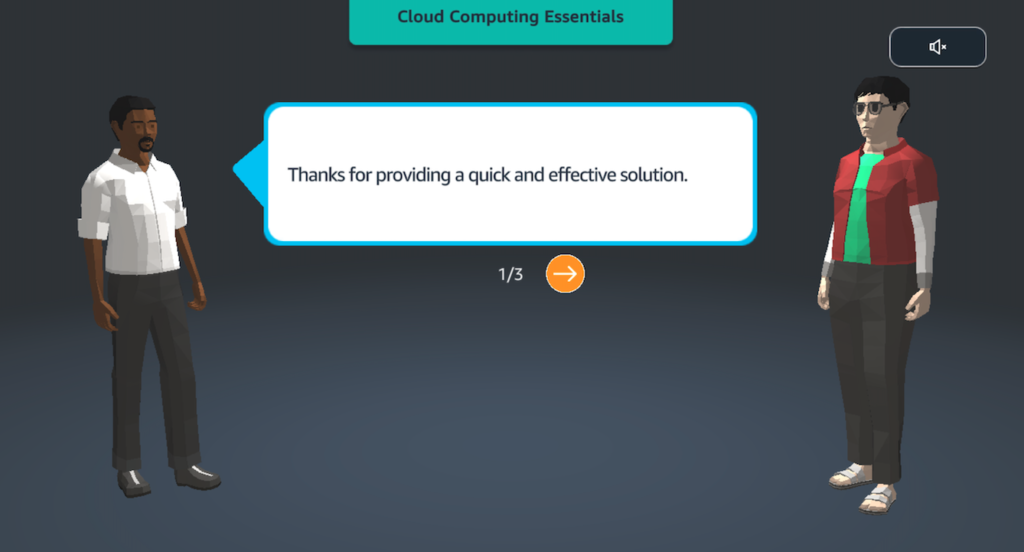
市長から感謝のお言葉をいただきました。ポリゴンでもお客様のお役に立てるのは嬉しいものですね。
【市長へ完了連絡】

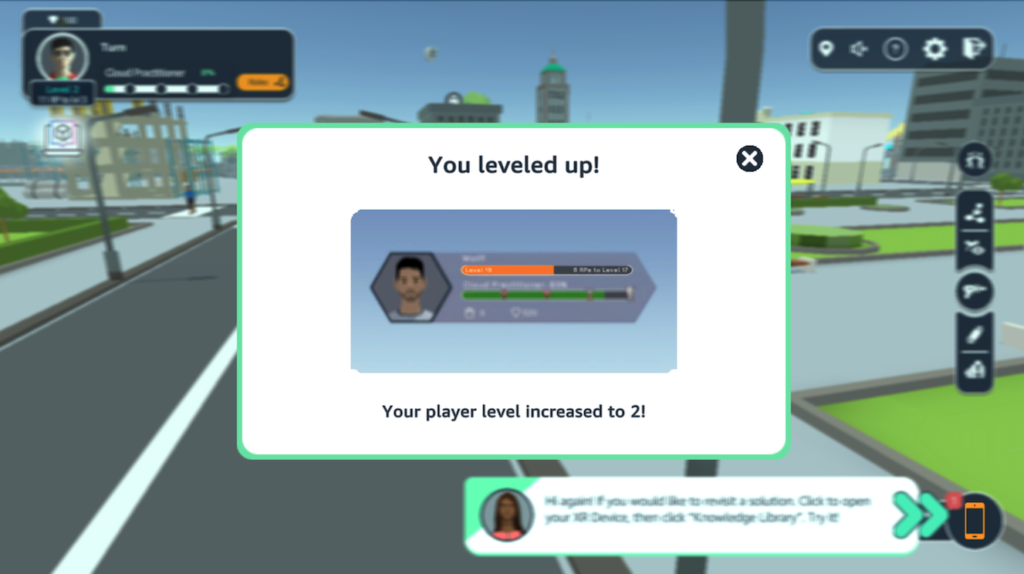
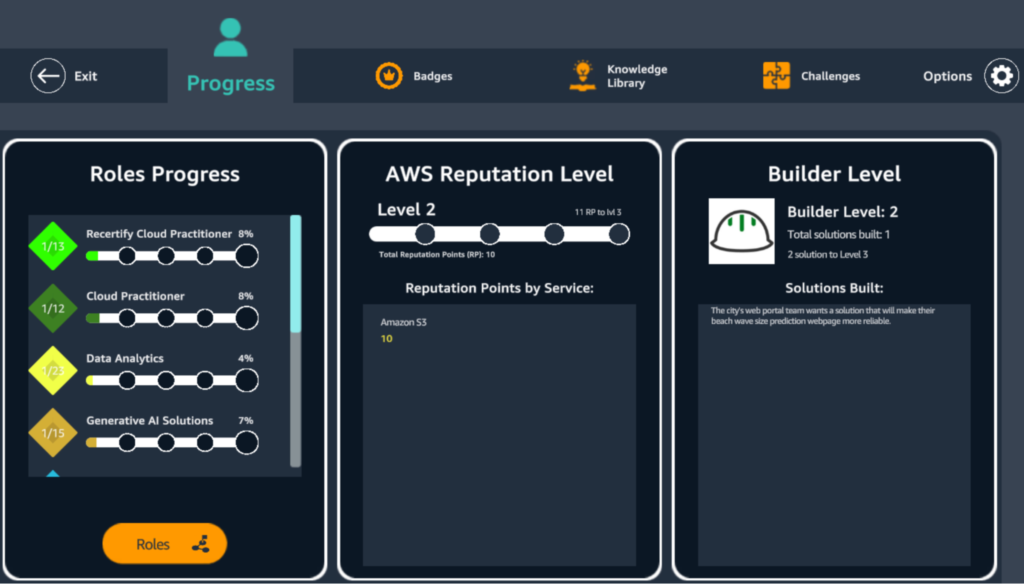
クエストをクリアし、MAP 画面に戻ると「Assignment Rewards」を受け取りレベルアップしました。レベリング機能も搭載されていて、クエストをどんどんクリアしていくと成長を実感できそうですね。また実績も記録されます。
【レベルアップ】

【実績】

本ブログでは、一旦ここまでで終了としたいと思います。
AWS Cloud Quest をやってみて(まとめ)
今回、今更ですが AWS Cloud Quest をやってみました。まだ触りの部分しか進めていませんが、本当にゲーム感覚で AWS のサービスに触れ、機能や設定方法など体系的にも実務的にも学ぶことができ、非常に魅力的だと感じました。
現在は営業として働いていますが、実際の操作方法を身につけて、仕事でできる幅を増やしていきたいと思います。
ただ、AWS Cloud Quest はゲーム感覚で楽しく学ぶことができる反面、実務で必要となることがいつクエストとして登場するか分からないので、順番に学んでいくには適していますが、現場で使うには少し時間がかかり、また既存環境などの固有要因との兼ね合いから、AWS Cloud Quest だけ触って、すぐに実践投入するというのは極めて難しいです。
弊社ターン・アンド・フロンティアでは、AWS に対して豊富な知識と経験を有するエンジニアが、お客様の環境を設計・構築し、また導入後の運用・保守までまるっとお任せいただけるサービス、「cloud link」を提供しております。
AWS の導入や運用面においてお困りであれば、お気軽にお問い合わせください。
最後までお読みいただきまして、誠にありがとうございました。

元記事発行日: 2024年08月06日、最終更新日: 2024年08月06日