AWS構成図をパパッと作ろう!─ diagrams.net (draw.io) をさわってみた

AWS構成図をパパッと作りたい!!!AWS環境の構成図って作成に時間がかかりませんか?
AWS公式ページから ツールキット をダウンロードして、目当てのアイコンを探して、コピー&ペーストして、あぁっ矢印がズレた...なんてこともしばしば。もっと簡単に作りたい!そんなあなたに耳寄りな情報です!
本ブログでは、AWS公式ページでも紹介されているダイアグラム作成ツール「diagrams.net (draw.io)」をご紹介します。
目次
AWS構成図をパパッと作れる diagrams.net (draw.io)とは?
diagrams.net (draw.io)はオープンソースのダイアグラム作成ツールです。AWS環境の構成図のみならず、フローチャートやGCP環境の構成図にも使用できます。ショートカットキーも用意されており、使いこなせば構成図の作成時間の短縮につながること間違いなしです!
diagrams.net (draw.io)は、どんなところが良いの?
【ブラウザから起動できる】
ログイン不要で、ブラウザから利用が可能です。手軽に使用できる点は、特に良いポイントですね。
ブラウザの他にも、デスクトップアプリケーションやChrome拡張機能、Visual Studio Codeの拡張機能も用意されているので、お好きなものを選べます。
【日本語に対応している】
言語の切り替えで、日本語で作成することが可能です。直感的に操作が行えるツールであっても、細かい部分は日本語で説明が欲しいという時はありませんか?そんな時にも不便を感じることなく使用できます。
【情報が豊富】
動画配信サービスや技術ブログでも、使い方や便利な機能が紹介されており、日本語の情報が豊富です。ネット検索をすれば何かしらの情報がヒットするので、これから使い始めたい方の敷居を引き下げてくれるのではないでしょうか。
diagrams.net (draw.io)でAWS構成図を作ってみよう!
筆者が感じたdiagrams.net (draw.io)の良い点をご紹介しましたが、さわってみるのが結局一番早い!ということで、diagrams.net (draw.io)をさわってみます。
【準備】
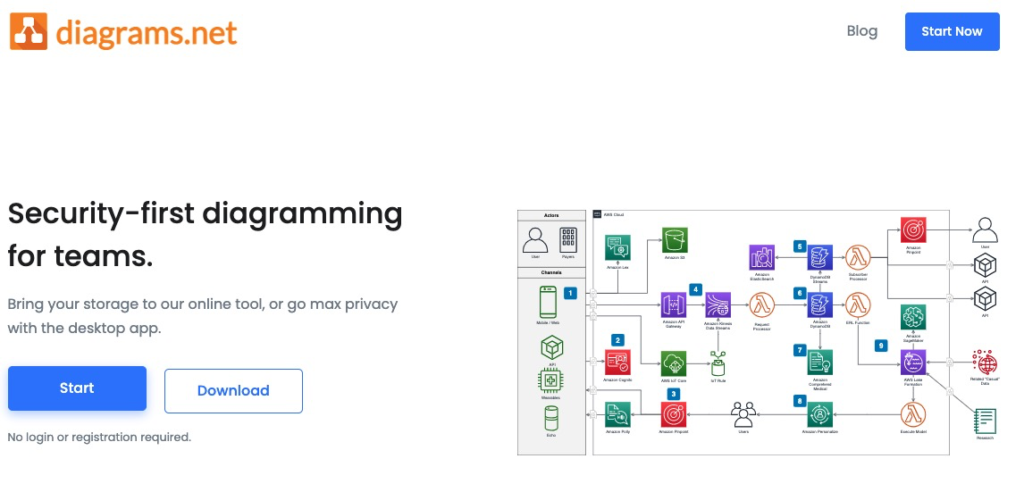
まずは、ブラウザから diagrams.net にアクセスします。
1. 「Start」を押下。

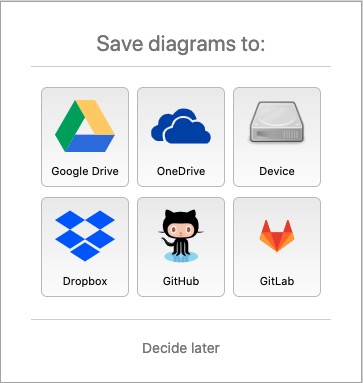
2. 保存先を選択します。今回は「Device」を選択します。
※「Device」以外は別途連携が必要となります。

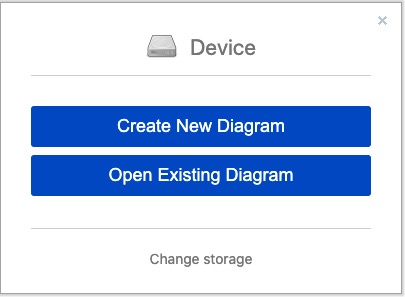
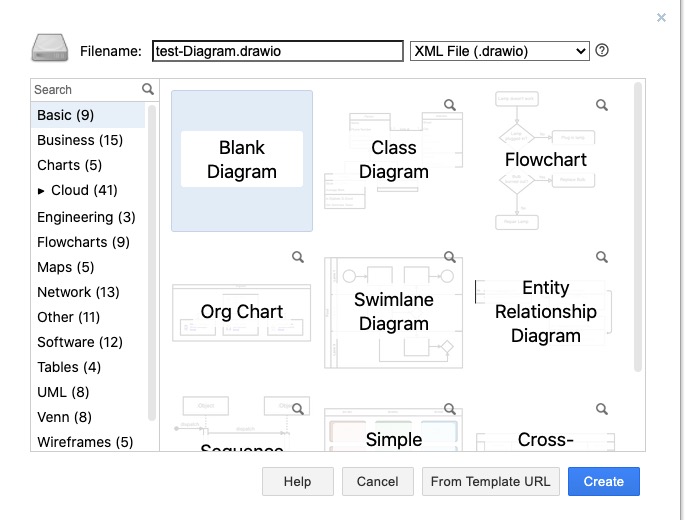
3.「Create New Diagram」を選択。

4. 使用するテンプレートを選択します。今回は「Blank Diagram」を使用します。そして、「Create」を押下します。

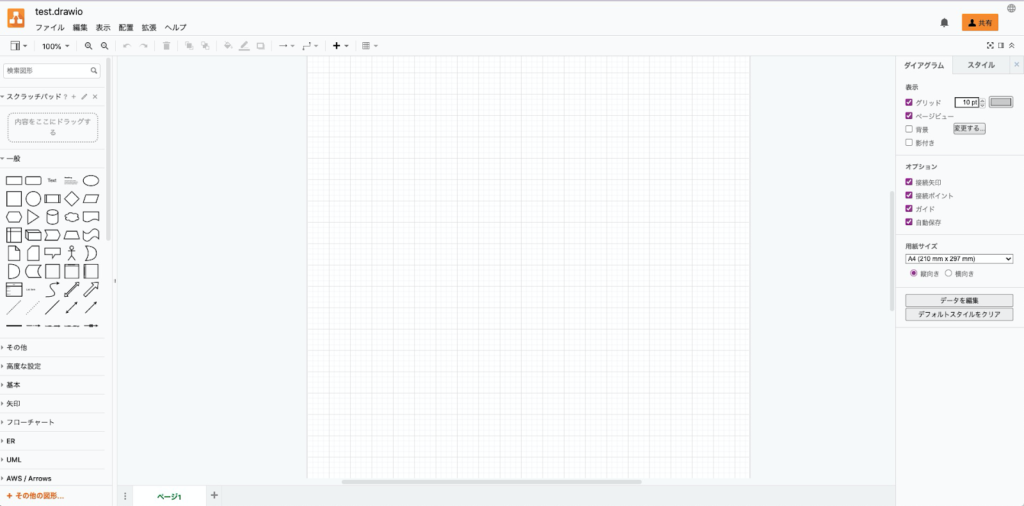
5. 構成図の作成前に、画面右上のをクリックし、言語を日本語に変更します。言語の設定後、リロードすると設定が反映されます。

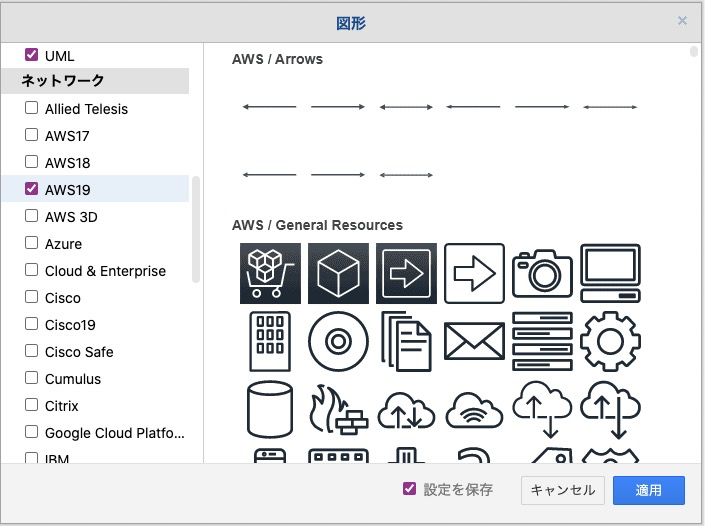
6. 画面の左下の「+その他の図形」を押下し、「AWS19」にチェック、「適用」を押下します。

これでAWS環境の構成図を作成する準備が整いました!
【簡単な使い方紹介】
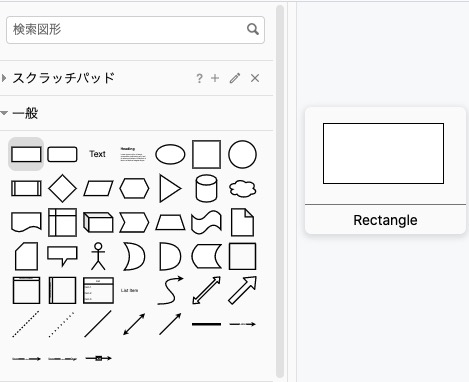
作成を始める前に、簡単にですが、使い方をご紹介します。図形は、画面左側のツリーから使用したいものを探し、クリックします。

試しに、「一般」の「Rectangle」という図形をクリックしてみました。

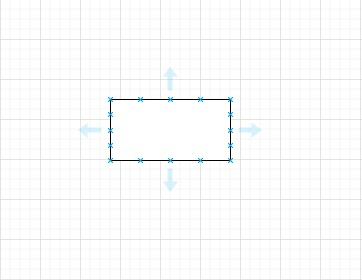
作成した図形の上にカーソルを移動すると、図形に☓印が表示されます。

☓印の上にカーソルを合わせると緑色になり...

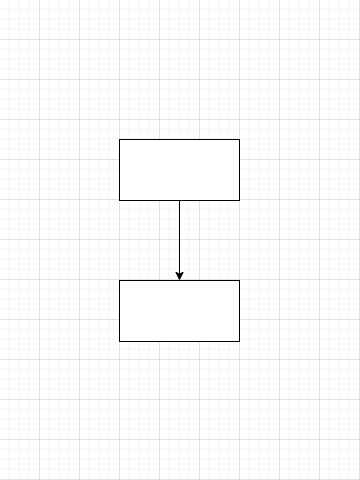
矢印が引けました!

図形の四方に薄く表示されている矢印をクリックすると...

矢印でつながった状態で同じ図形が作成されました!この一連の操作にはショートカットキーも用意されています。
Macなら [Option + Shift + ←↑→↓] 、Windowsなら [Alt + Shift + ←↑→↓] でも同じことが可能です。ぜひお試しください!

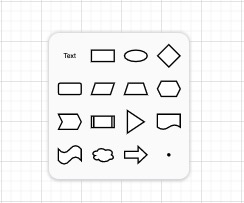
次に、別の図形を手早く作成したい場合は、グリット上の空白箇所をダブルクリックすると、図形の一覧が表示されます。

使いたい図形を選択すると、その図形を使用することができます。
また、一覧の中の「Text」を選択すると、文字を入力することができます。

【構成図を作成してみよう】
では、実際にAWS環境の構成図を作成してみましょう。今回はロードバランサーで冗長化された、Webサイトの構成図を作成します。
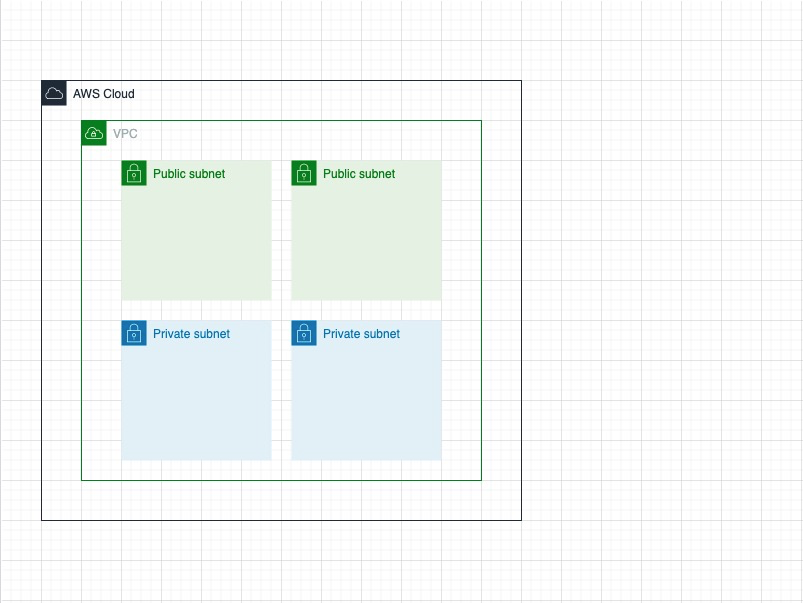
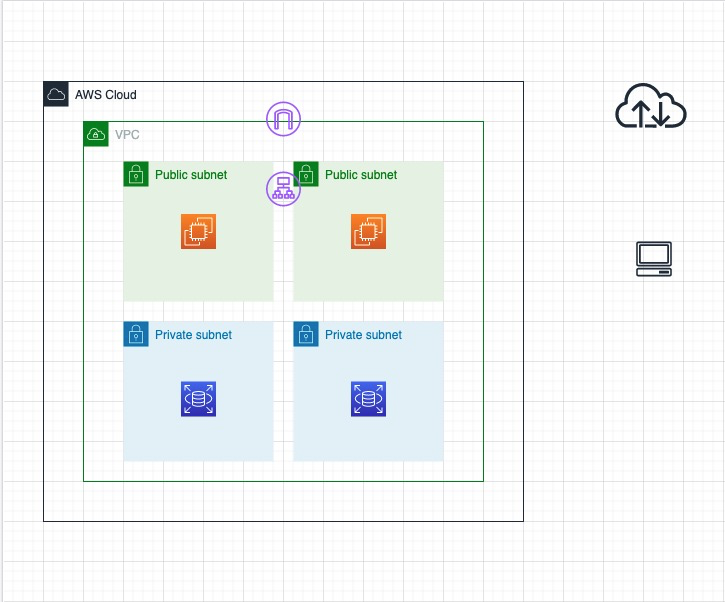
1. 「AWS / Groups」から「AWS Cloud」「VPC」「Private Subnet」「Public Subnet」を配置します。

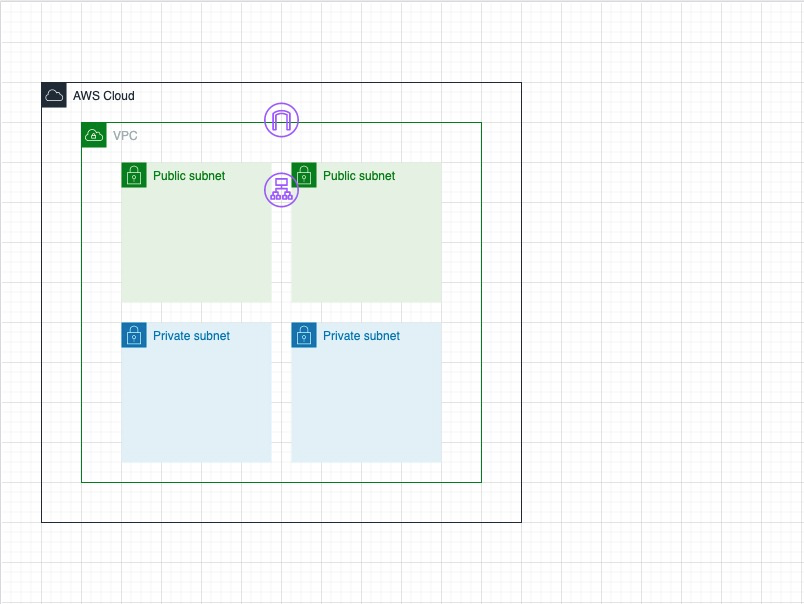
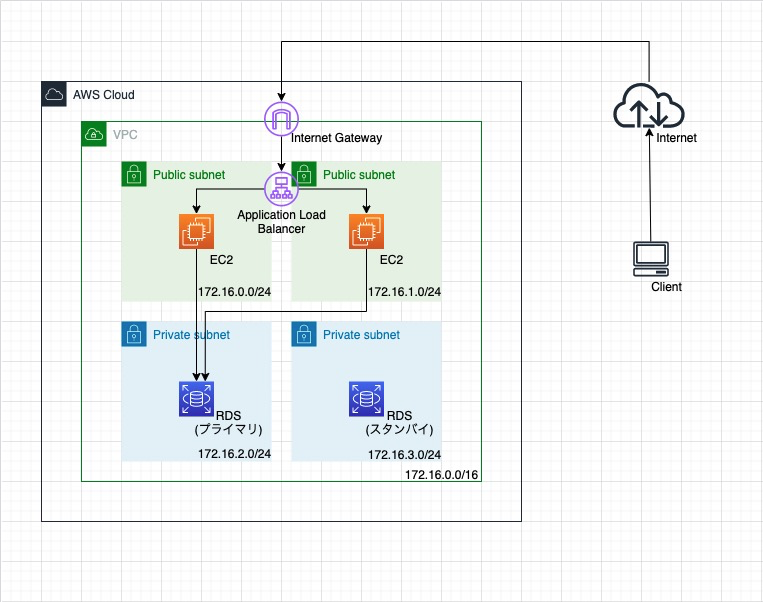
2. 「AWS / Network & Content Delivery」から、「Intenet Gateway」「Application Load Balancer」を配置します。

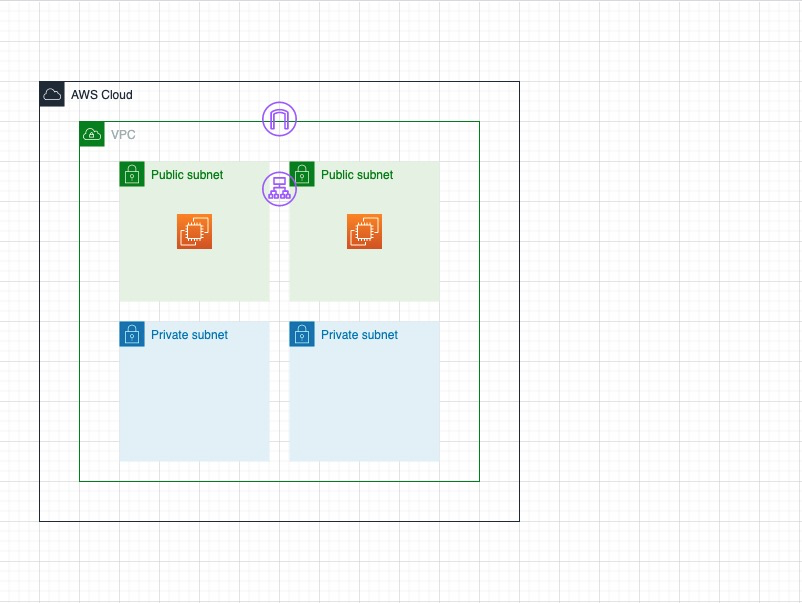
3. 「AWS / Compute」から、「EC2」を配置します。

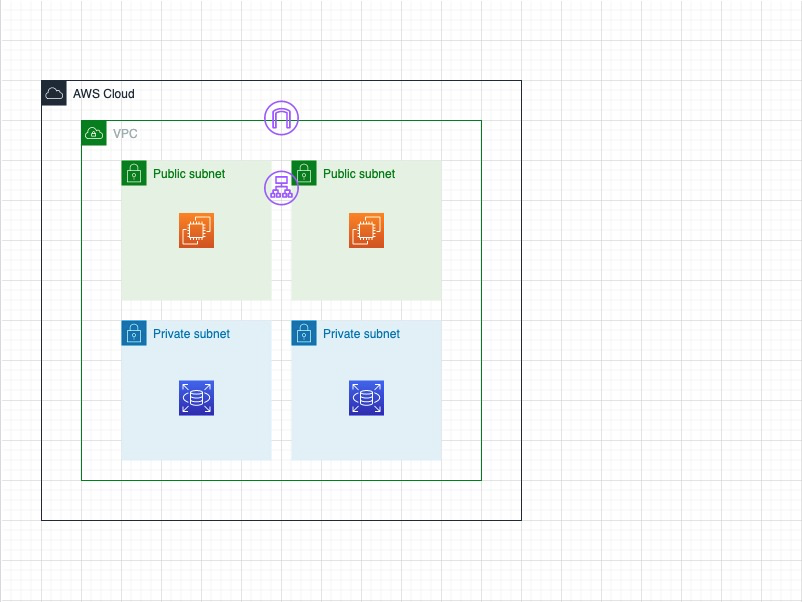
4. 「AWS / Database」から、「RDS」を配置します。

5. 「AWS / General Resources」から、「Internet」「Client」を配置します。

6. 各図形にテキストや矢印を追加します。

簡単な構成図ですが、短時間できれいに作成できました!
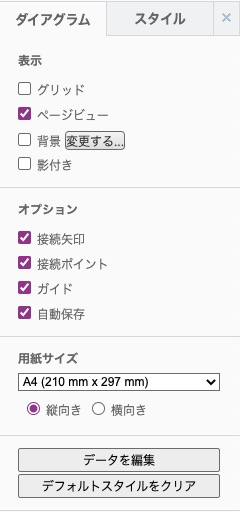
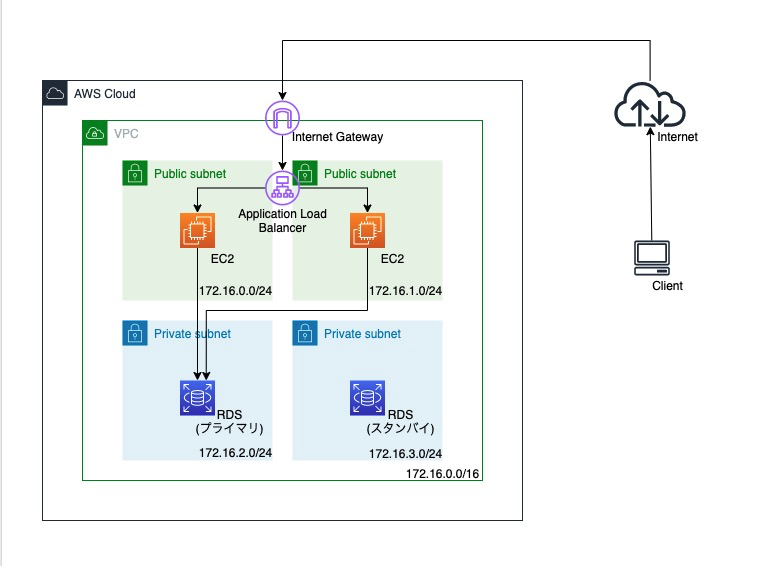
エクスポートする際などに背景のグリッドが不要であれば、画面の右ツリーの「ダイアグラム」タブにある「グリッド」のチェックを外せば、グリッドを消すこともできます。「ダイアグラム」タブでは、背景や影、用紙サイズも変更できるので、お好みに応じて変更してください。


AWS構成図をパパッと作ろう!(まとめ)
いかがでしたでしょうか?
筆者は、図形同士を矢印でつなげる際に、図形の辺を4等分して接続ポイントが用意されていることに感激しました!
矢印を重ねてしまうと、どの図形から伸びてどの図形に接続しているのか分かりにくくなってしまうこともよくありますよね...
本ブログでご紹介した使い方の他にも、diagrams.net(draw.io)には豊富な機能が用意されています。ショートカットキーも用意されているため、使いこなせばより早く構成図を作成できそうです。
また、AWS公式ページではdiagrams.net(draw.io)の他にも、多くのダイアグラム作成ツールが紹介されています。いろいろさわってみて、コレだっ!と思うツールを探してみるのも面白いかもしれないですね!

ここまで、AWS環境の構成図作成の時間短縮につながるツールdiagrams.net(draw.io)についてご紹介させていただきました。
とはいえ、AWS環境の構成図作成に時間をかけたくない方や、作成した構成図が実現可能なのか不安な方、そもそもAWS環境の構築や運用全般を外部のサポート企業に任せたい方もいらっしゃるのではないでしょうか?
もしAWS運用や導入に関してお困りごとがございましたら、弊社までお気軽にご相談ください!

元記事発行日: 2022年06月01日、最終更新日: 2024年02月28日