AWS運用・設計資料に役立つアイコンを使って構成図を作ってみよう
どうも、クラウドエンジニアの大田と申します。
突然ですが皆さん、AWS アーキテクチャアイコン…使ってますか?
「何それ美味しいの…?」なんて声が聞こえてきそうですが、AWS運用資料(構成図や説明資料など)を作成する際に、とても便利なアイコン集がAWSから公式提供されているのをご存知でしょうか?
今回はそんなサービスアイコンたちを一部ご紹介しつつ、公式のガイドラインを参考にAWS構成図の作成も実践しちゃえる初心者向けの記事です!
それでは早速、Let's AWS アーキテクチャアイコン!(?)
目次
AWS運用・設計資料の作成に役立つアイコン(AWS アーキテクチャアイコン)とは?
まずは、AWS公式ページ [※1] にご登場いただきましょう。
アーキテクチャダイアグラムは、設計、デプロイ、トポロジーを伝達する手段として優れています。このページでは、AWS 製品アイコン、リソース、およびダイアグラムの作図に役立つその他のツールを含む AWS アーキテクチャアイコン (旧称シンプルアイコン) の公式セットをご覧いただけます。
AWS は、お客様やパートナーがアーキテクチャダイアグラムを作成するために以下のリソースを使用することを許可します。これらのアイコンは、ホワイトペーパー、プレゼンテーション、データシート、ポスター、または技術資料などのダイアグラムに取り入れやすいよう、シンプルなデザインになっています。
AWS シンプルアイコン - AWS アーキテクチャーセンター | AWS
なにやらごちゃごちゃ記載されておりますが、要するにシンプルでカッコよくて使いやすいアイコンがAWSから公式提供されてるよ! って理解で問題ありません。
AWS運用・設計資料の作成に役立つアイコンをダウンロードしてみよう
こちらもさくっといっちゃいましょう。
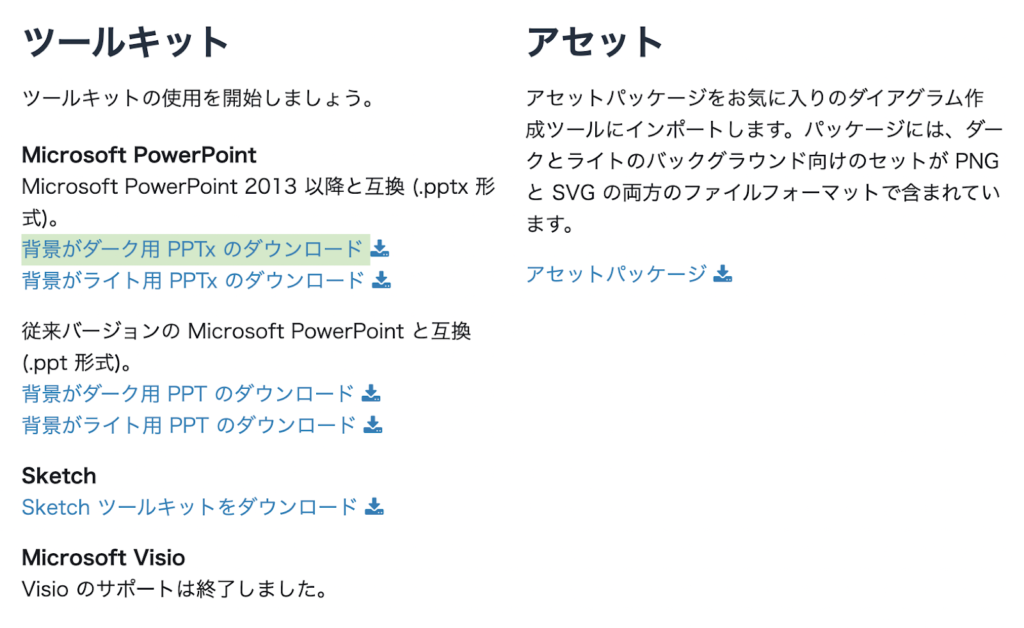
以下の箇所から好きなツールキットをダウンロードします。
今回は白背景に構成図を作成していきますので、背景がライト用のツールキットをダウンロードします。

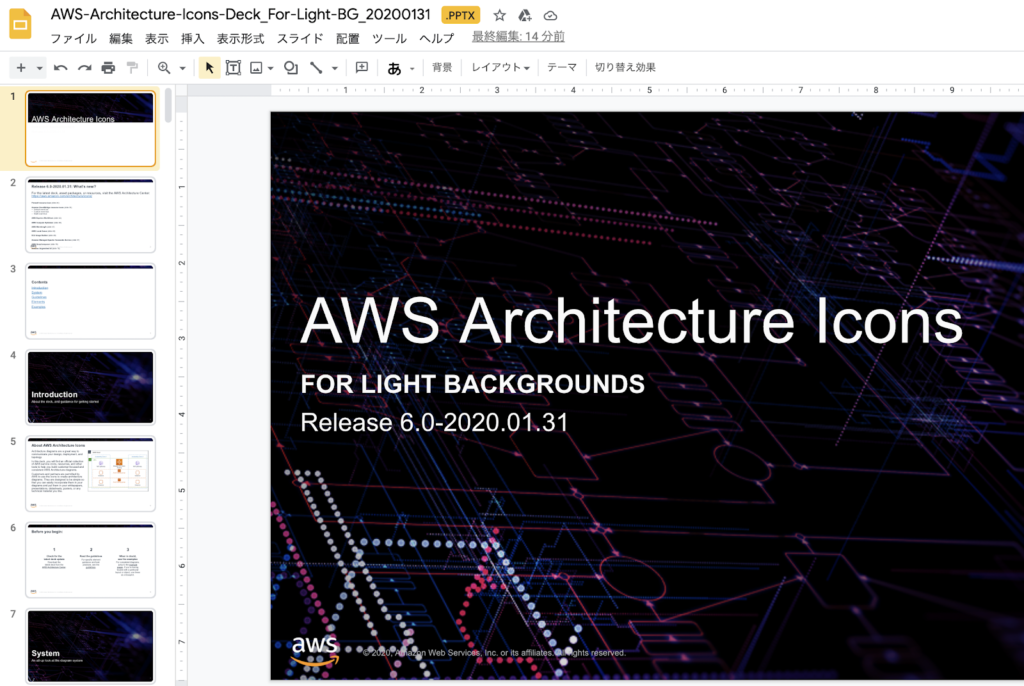
ダウンロードしたファイルを PowerPoint や Google スライド 等で開きましょう。
弊社の場合は Google Workspace (旧称: G Suite) を使用しているので、Google ドライブ 上にアップロード後、Google スライド で開いていきます。

無事開けましたね。
ここで一度、シンプルでカッコよくて使いやすいAWSサービスアイコンをながめてみてはいかがでしょうか。
2020年01月31日提供版では、なんと119枚もスライドがあるので、1枚1枚じっくり見ていると日が暮れてしまいそうです。本ブログの執筆時点で 200 以上のAWSサービスが提供されていることもあり、さすがの大ボリュームですね…!
AWS運用・設計資料の作成に役立つアイコンを実際に活用してみよう
では、早速アイコンを使って構成図を作成…といきたいところですが、いまいちどう扱えばいいのかイメージしづらい方もいらっしゃるかと思います。ですが、そんな方々に対しても、AWSの親切さたるや半端ではありません。
スライド内のP10〜15では、アイコンを扱う上でのガイドラインが公式に記載されているので、それになるべく準拠する形で資料を作成することをオススメします(共通認識を持ちやすい資料が作成できるため)。
本ブログではガイドラインに記載されている内容も簡単に解説していきます。
グループに関するルール
グループのサイズ変更をしたいときは右下を掴む
グループボックスのサイズを変更する時は、右下を掴んで拡大・縮小することを推奨。

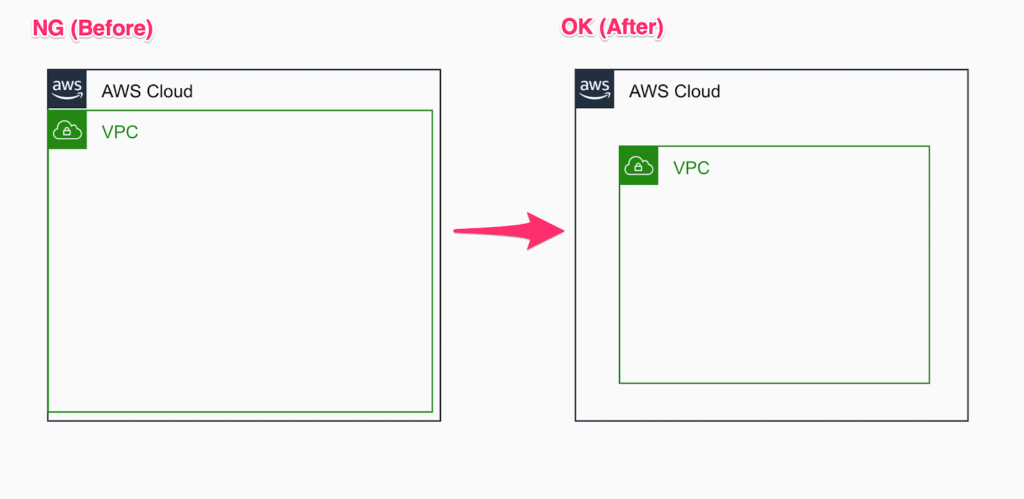
グループを階層化するときは余白を作る
グループの中にグループを配置する場合は、密接させないことを推奨。

該当するグループがない場合は [Generic group] を使用する
独自のグループを作ったり、独自のアイコンを載せたりするのは非推奨。

アイコンに関するルール
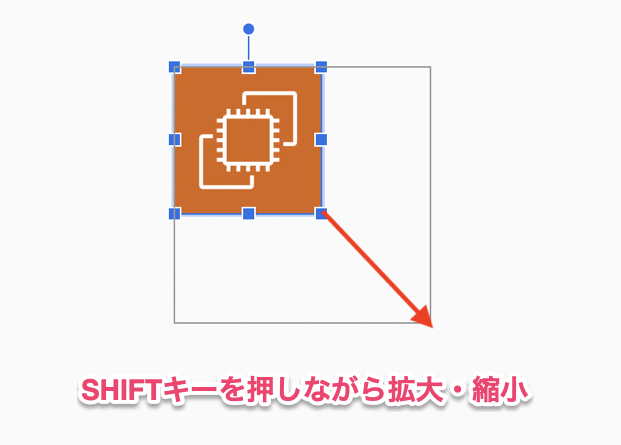
アイコンのリサイズを行う場合はアスペクト比(縦横比)を維持する
アイコンをサイズ変更する際は、[Shift] キーを押しながら操作 = 正方形の維持を推奨。

テキストの色は変更しても OK
アイコンの説明テキストはブラックがデフォルトですが、暗い背景を使用する場合は、リソースアイコンのテキストの色を変更してOK。

アイコンの加工は NG
アイコンの一部をトリミングしたりしないで、全体像が見えるように配置することを推奨。
また、アイコンを反転したり、回転したり、アイコン自体の形を変えることはNG 。

矢印に関するルール
プリセットの(用意された)矢印を使用する(スライドP23 - Allows)
用意されている矢印を構成図にコピーして、正しいフォーマットを維持して利用することを推奨(こちらのルールは準拠されていないケースも多いです)。
斜めの線は非推奨
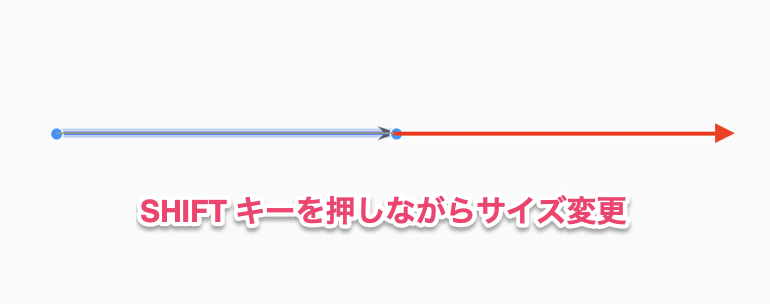
矢印のサイズを変更したい場合は、矢印をクリックして [Shift] キーを押したまま角度が変わらないように伸縮させる。

矢印はオブジェクトやアイコンにくっつけて使用することを推奨

テキストボックスに関するルール
サービス名やアイコン名は調整や省略が可能
テキストのサイズやサービス名の略称も使用可能。ただし「名前の折り返しと改行」については一定のルールがある。
- AWS サービス名は 1 行または 2 行に収める
- AWS または Amazon と付くものは常にサービス名を付ける必要がある
(単語の途中で行が途切れるのは NG) - 略称の利用は 2 回目以降を推奨
(例:Elastic Load Balancer -> ELB) - 異なる AWS サービスを同じ略称にすることはNG
(例:Elastic Beanstalk と Elastic Load Balancing を ELB と表記)

以上です。ガイドラインの内容はざっくり理解いただけましたでしょうか?
それでは、いよいよ構成図作成に移っていきましょう!
第2章でお伝えした通り、資料内にはアイコンが大量に存在するので、手作業で探していては時間がもったいないです。ショートカットキーを駆使してさくっと見つけちゃいましょう。
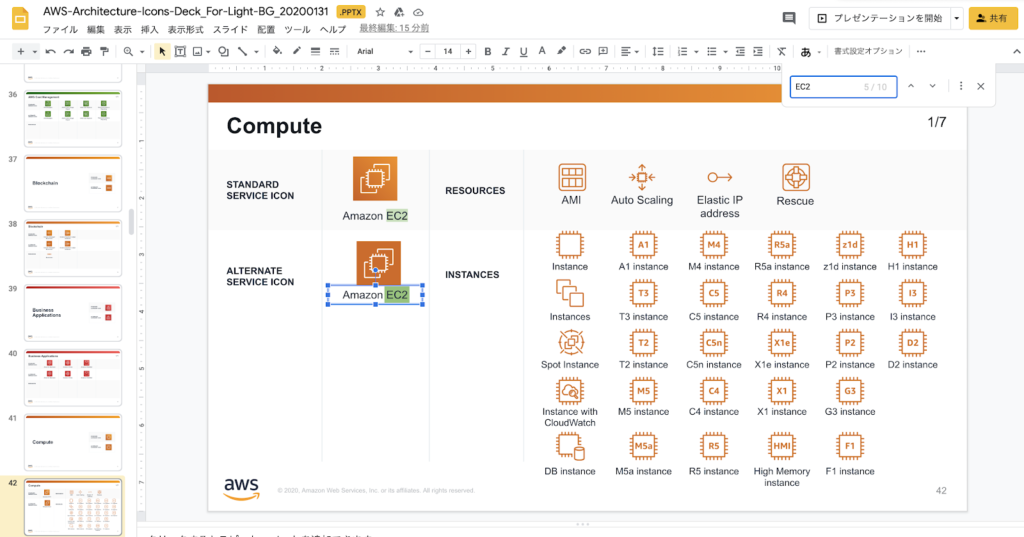
画面内検索をする(mac: command + F / Windows: ctrl + F)

キャプチャでは EC2 を検索してみました。
このように使いたいアイコンをコピーして、別スライドにペーストします。
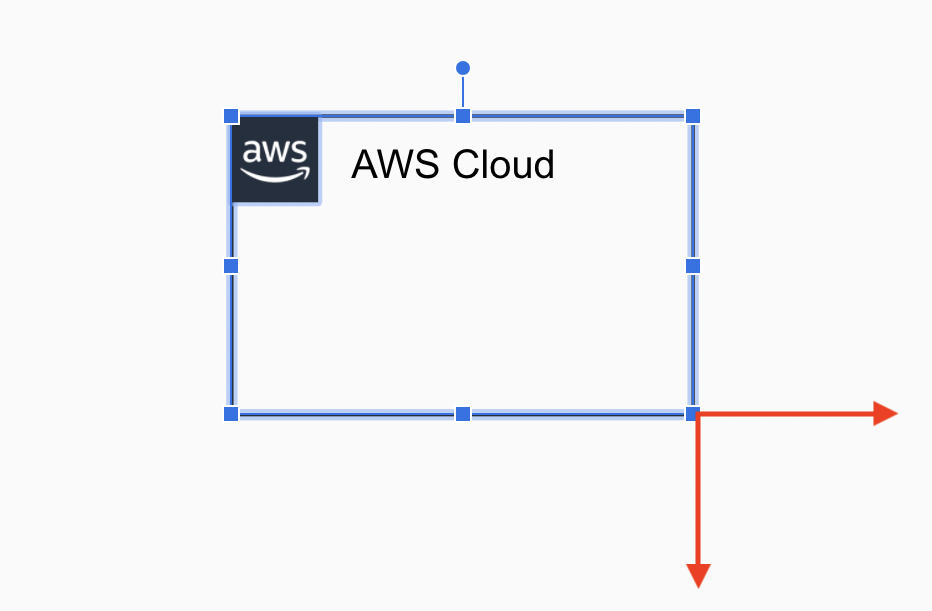
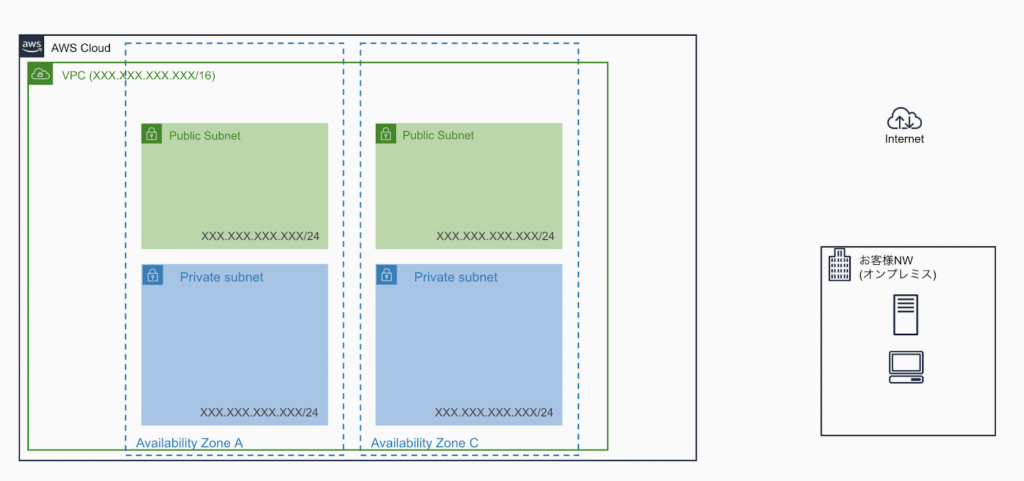
必要な情報は画面内検索で探しつつ、AWS環境の大枠を作成していきましょう(AWS Cloud, VPC, Availability Zone, Subnet など)。
本ブログでは、弊社で業務用システムを利用いただく際のよくある最もシンプルなAWSインフラ構成を構成図にしていきます。
【使用するアイコン】
- Groups - AWS Cloud, Availability Zone, VPC, Private Subnet, Public Subnet(スライドP22)
- Arrows(スライドP23)
- General Icons - Client, Internet, Office Building, Traditional Server(スライドP24)
- Compute - Amazon EC2(スライドP42)
- Management & Governance - Amazon CloudWatch Alerm(スライドP81)
- Networking & Content Delivery - AWS Site-to-Site VPN(スライドP102)
- Storage - Snapshot(スライドP116)
- Networking & Content Delivery - VPC Customer gateway, Internet gateway, Router, NAT gateway
※スライドのページ番号については、今後更新される可能性があるため参考程度にご利用ください。

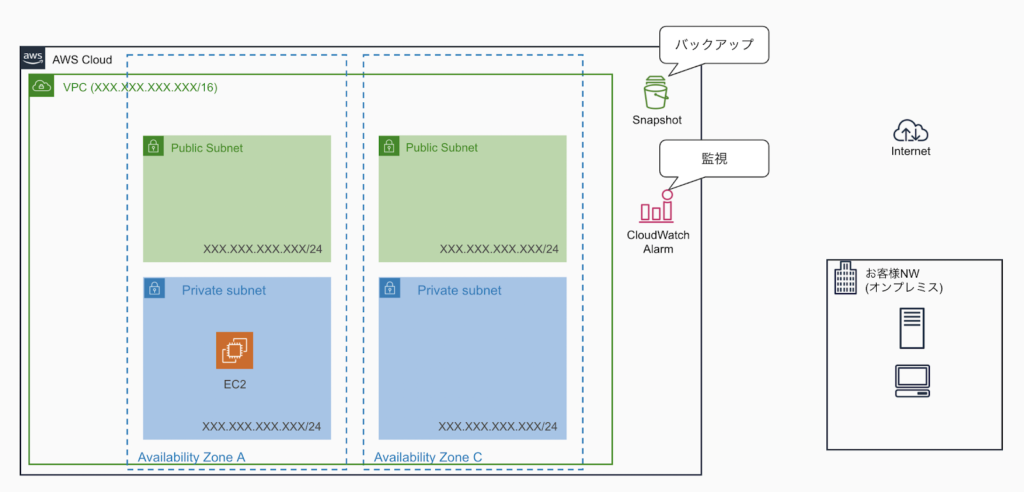
大枠はざっとこんな感じでしょうか。AWS Cloud > Availability Zone・VPC > Subnet となるように配置します。適宜、インターネットやオンプレミス側のネットワークも簡単に表現しておきます。
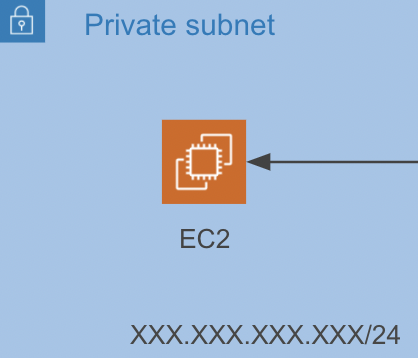
次にEC2を配置してみましょう。

弊社では cloud link という自社サービスにおいて、バックアップと監視を標準サービスとして提供しているので、Snapshot や CloudWatch Alerm を用いて表現してみました。
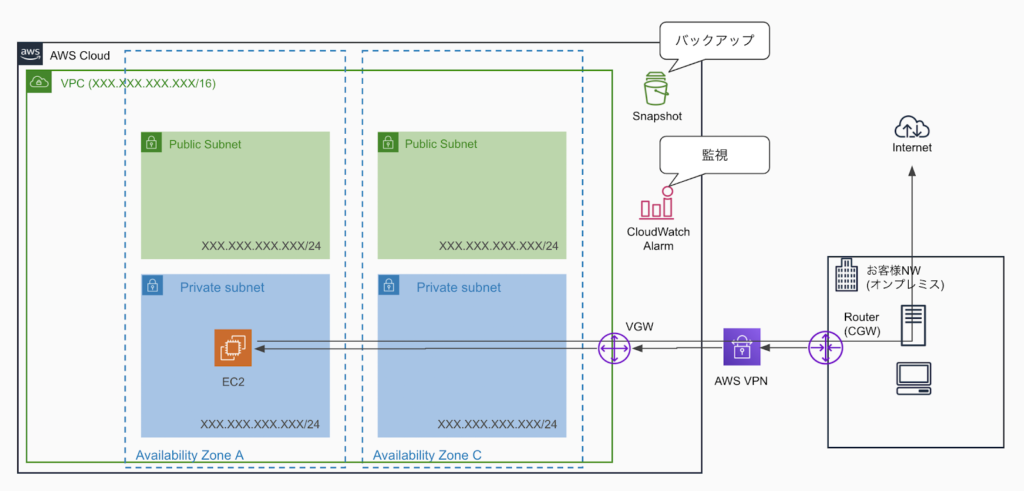
次に、AWS VPN(Site-to−Site)を追加していきます。今回は業務用システムの構成図作成なので、セキュリティ要件上VPNソリューションが必須となります。

通信経路も簡単に記載しておきました。
簡素な作りながら、なかなか良い感じに出来たのではないでしょうか。
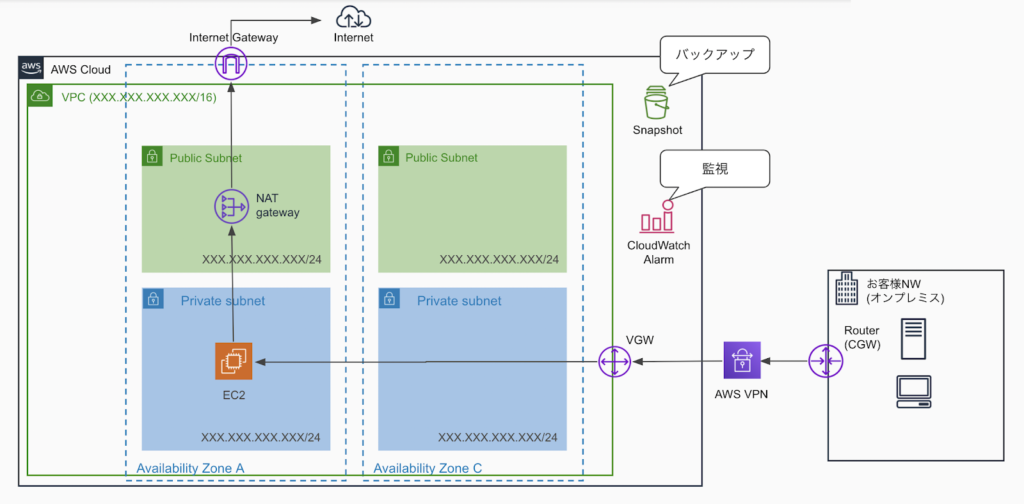
ちなみに、AWS VPN(Site-to-Site)のようなプライベート接続環境をご利用いただく際には、インターネット向けの通信経路をどう扱うかも焦点になります。お客様によっては「自社ネットワークを経由してインターネットと通信させたくない」といった要件もあります。
そんなときに便利なのが、NAT Gateway です。本ブログで NAT Gateway の詳しい解説は割愛しますが、ざっくり簡単にお伝えしておくと「 EC2 からは AWS 経由でインターネットに出れるけど、インターネットからは EC2 に対して通信できない状態にしてくれるやつ」です。興味のある方は調べてみてくださいね。
以下のキャプチャは、AWS VPN + NAT Gateway バージョンです。

これにて一旦完成です! お疲れ様でした!
AWS運用・設計資料の作成に役立つAWSサービスアイコンまとめ
いかがでしたでしょうか。AWSサービスアイコンを使って、シンプルでキレイな構成図が手軽に作れちゃいましたね。
今回は Google スライド を使って、構成図を作成しましたが、実はAWS公式ページ [※1] では、構成図作成に便利なツールの紹介もしてくれています。

(めっちゃありますね…!!!)
Cacoo, draw.io 辺りは個人用に使ったことがあるのですが、前職で PowerPoint に慣れていたせいか、Google スライド の方が直感的で使いやすいな〜と思ってしまいました。この辺りは好みと慣れの問題だと思いますので、皆さんもぜひ試されてみてはいかがでしょうか。
とはいえ「AWS構成図の作り方を身に付けるのも一苦労…」「資料作成に時間を取られたくない」「そもそもサービスの繋がりがイメージできない」といった方も多くいらっしゃるのではないでしょうか。
AWS運用におけるお困りごとやご相談がございましたら、弊社の「cloud link」サービスをオススメしております。
AWS運用最適化サービス cloud link (クラウドリンク)
https://aws.taf-jp.com/cms/
「cloud link」では、AWS運用のみならず、AWS導入支援・保守・請求代行など様々なサービスをご提供しております。下記のキーワードにピンと来た方はぜひ弊社までお問い合わせくださいませ。
- 初期費用0円
- 最短1営業日からお渡し
- AWS操作代行
- 24時間365日のAWS運用・監視
- サーバーの自動バックアップ
- サーバーの自動起動、終了設定
- 請求代行(円決済の代行) など
基本的にはAWSインフラに関する設定や運用管理を気にせず、OS内設定やアプリケーション開発、運用に集中いただける環境をご提供いたします。
参考記事
[※1] AWS アーキテクチャアイコン

元記事発行日: 2021年04月07日、最終更新日: 2024年02月28日