AWS の Amazon S3 で無料 SSL 証明書付き静的ウェブサイトを公開する方法

Amazon S3 を使って静的ウェブサイトのホスティングを構築し、公開できる事をご存知の方はおられると思います。
一般的に SSL 証明書の取得には費用と時間がかかりますが、AWS のサービスを組み合わせることで、その場で無料の SSL 証明書を利用して公開することが可能になります。
最初に一度設定すれば証明書の自動更新も可能になる、とても便利なサービスです。
それでは、順序立てて構築していきましょう。
目次
前提条件
自動更新可能な無料証明書付き静的ウェブサイトを構築するにあたり、下記の条件を満たしている必要があります。
- 公開するウェブサイト用の「ドメイン」を取得していること(もしくは取得可能であること)
- ドメインに対する DNS (ディーエヌエス: Domain Name System )の設定変更(レコード編集)が可能であること
- Amazon S3 のバケット作成及び、そのバケットへのファイルアップロードが可能であること
- 静的な HTML で書かれた「内容の変化しない」ウェブサイトであること
AWS の S3 ウェブホスティングについて
一般的に、ホームページ等は静的ウェブサイトで構築されていることが多いと思います。
しかし業務システム等のウェブサイト(ウェブアプリケーション)では、動的ウェブサイトで構築しないと対応できません。
Amazon S3 では静的ウェブホスティングのみ対応しているので、先に述べたようにホームページなどの利用に適していると言えます。
※動的ウェブホスティングには対応できません
手順 1|Amazon S3 で静的ウェブサイトを構築する
まずウェブサイトを構築していきます。
① バケット作成
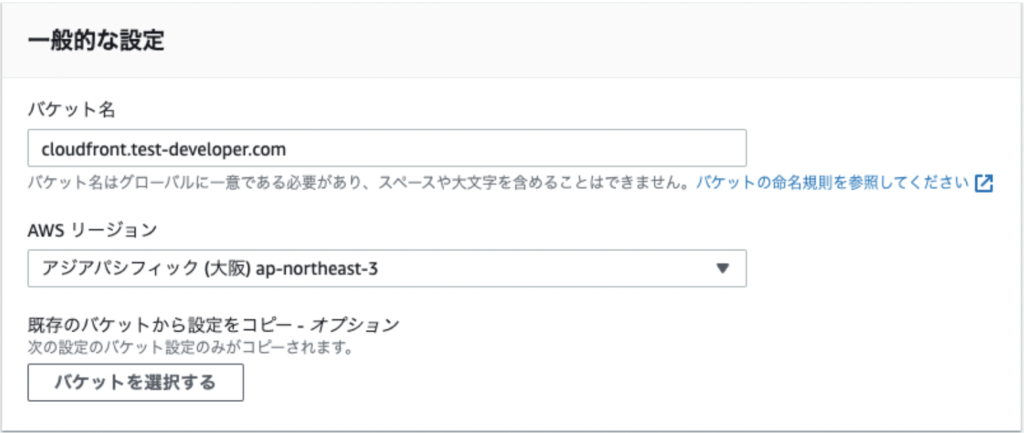
- Amazon S3 コンソールを開き「バケットの作成」をクリック
- バケット名:公開するドメイン名を入力する
※今回はサンプルとして cloudfront.test-developer.com を公開します

- AWS リージョン:作成するリージョンを選択する
※ 例 アジア・パシフィック(大阪) ap-northeast-3Amazon S3
- 「バケットを作成」ボタンをクリックする
② 静的ウェブサイトホスティング有効化
- バケットリストで、対象のバケット名をクリックする
- プロパティタブを選択する
- 静的ウェブサイトホスティングの「編集」ボタンをクリックする
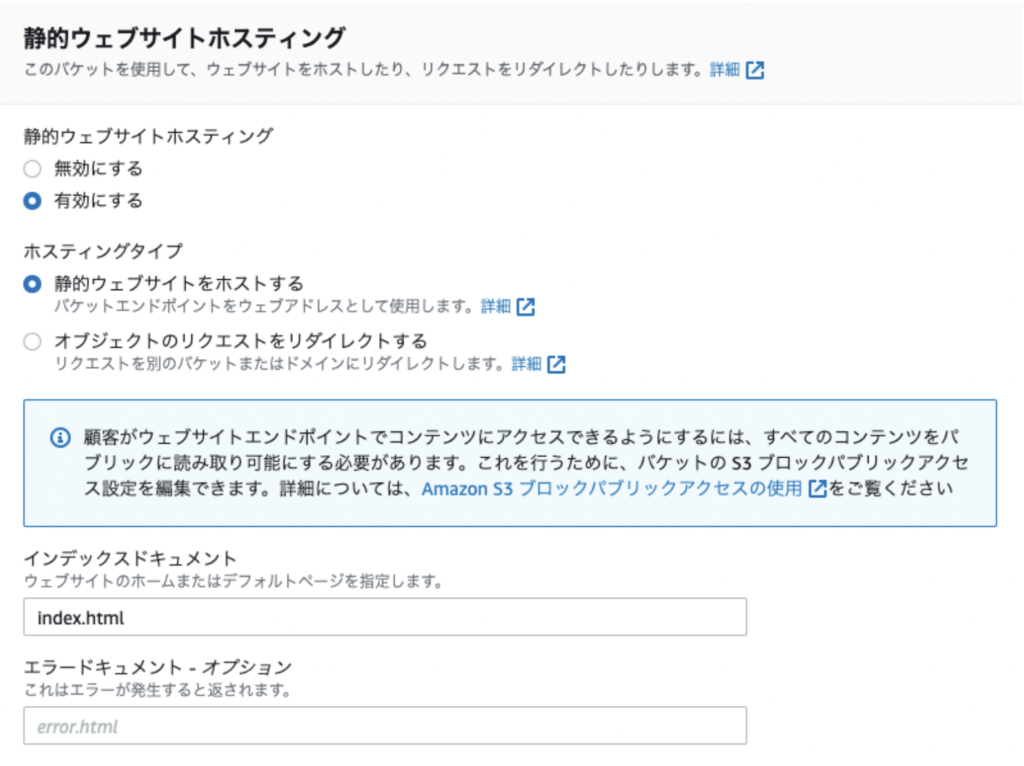
- 「静的ウェブサイトホスティングを編集」の画面で、下記通り選択する
- 静的ウェブサイトホスティング:「有効にする」を選択する
- インデックスドキュメント:インデックスドキュメントのファイル名 (例:index.html) を入力する
- 「変更の保存」ボタンをクリックする
- バケットウェブサイトエンドポイントに URL が表示されている事を確認する
③ パブリックアクセスブロック設定の編集
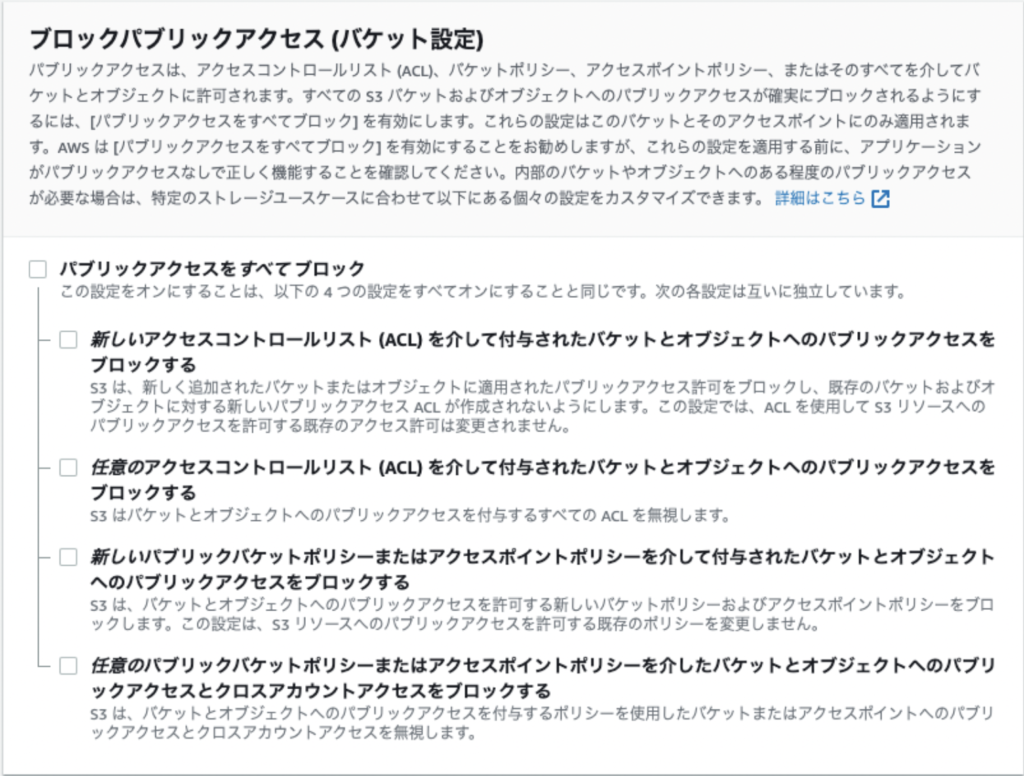
Amazon S3 はアカウントとバケットへのパブリックアクセスをデフォルトではブロックするため、静的ウェブサイトをホストする場合は、パブリックアクセスブロック設定を解除します。
- バケットリストで、対象のバケット名をクリックする
- 「アクセス許可」を選択する
- 「ブロックパブリックアクセスの(バケット設定)」で「編集」を選択する
- 「すべてのパブリックアクセスをブロックする」をクリアし、「変更の保存」を選択する

④ バケットの内容の公開を許可(バケットポリシー追加)
S3 のパブリックアクセスブロック設定を編集後、バケットへのパブリック読み取りアクセスを許可するバケットポリシーを追加できます。
この設定で、インターネットから誰でもアクセスできるようになります。
- 「バケット」で、バケットの名前を選択する
- 「アクセス許可」 を選択する
- 「バケットポリシー」で「編集」を選択する
- パブリック読み取りアクセスを許可するため、以下のバケットポリシーをバケットポリシーエディターに貼り付ける
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::cloudfront.test-developer.com/*"
]
}
]
}
- 「変更の保存」をクリックする
- バケットポリシーが正常に追加されたことを示すメッセージが表示される
- エラー( Policy has invalid resource )が表示された場合、バケットポリシー内のバケット名がバケット名と一致していることを確認する
- エラーメッセージが表示されバケットポリシーを保存できない場合、アカウントとバケットの [パブリックアクセスをブロックする] 設定をチェックして、バケットへのパブリックアクセスを許可していることを確認する
⑤ インデックスドキュメント設定
静的ウェブサイトホスティングを有効にする場合は、インデックスドキュメントの名前(例: index.html )を入力します。バケットに対して静的ウェブサイトホスティングを有効にした後、インデックスドキュメント名を含む HTML ファイルをバケットにアップロードします。

- index.html ファイルの例
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
</head>
<body>
<h1>Welcome to cloudfront.test-developer.com !</h1>
<p>This is a sample web page hosted on AWS S3.</p>
</body>
</html>
- インデックスファイルをローカルに保存する
- インデックスドキュメントファイル名は「静的ウェブサイトホスティング」ダイアログボックスで入力したインデックスドキュメント名と正確に一致する必要がある(インデックスドキュメント名では、大文字と小文字が区別される)
⑥ エラードキュメント設定(オプション)
- 必要に応じて、エラー発生時に表示するエラードキュメント(例: Error.html )を入力する
- Error.html ファイルは別途作成して、S3 バケットにアップロードする
⑦ ウェブサイトエンドポイントのテスト
バケットに静的ウェブサイトホスティングを設定したら、ウェブサイトエンドポイントをテストします。
- バケットウェブサイトエンドポイントの URL をブラウザに貼り付ける

- Web ページが表示されれば、テスト完了

手順 2|AWS の無料 SSL 証明書を取得する
ACM ( AWS Certificate Manager )で SSL 証明書をリクエストします。
ACM で証明書をリクエストするには、以下の手順を実行する必要があります。
※ 【重要】証明書はバージニアリージョン( us-east-1 )で取得
- ACM のコンソールを開く

- 「証明書をリクエスト」をクリックする
- 証明書タイプ(パブリック証明書をリクエスト)をチェックして「次へ」をクリックする

- 「完全修飾ドメイン名」に公開するドメイン名を入力する

- 検証方法を選択(自動更新の場合、 DNS 検証が必須)
※ E メール検証の場合、証明書の期限が切れる前にメールが届きます。

- 「リクエスト」をクリックする

- 保留中の検証として表示される

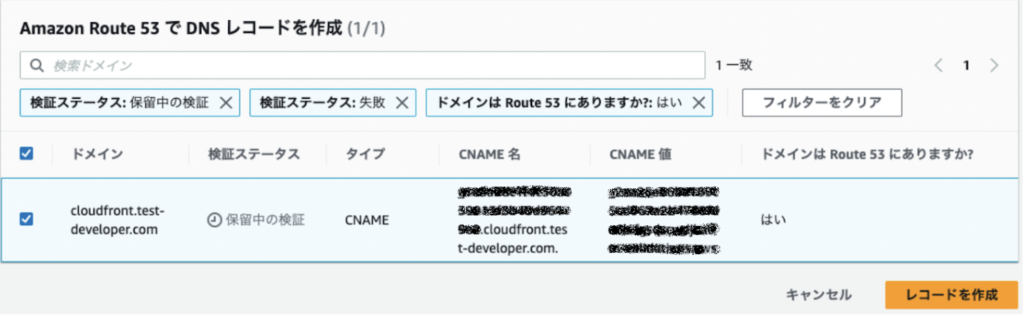
- Route 53 でレコードを作成」をクリックする
※ Route 53 の利用は必須ではありません。

- 「レコードを作成」ボタンをクリックする

- Route 53 に、CNAME レコードが作成される

- ステータスが「発行済み」になれば、SSL 証明書取得完了

手順 3|AWS のコンテンツ配信ネットワーク(CDN)サービスを設定する
S3 のウェブホスティング単体では、残念ながら SSL 証明書は利用できません。
しかし、AWS のコンテンツ配信ネットワーク(CDN)サービス「Amazon CloudFront」を使用することで AWS の発行する無料 SSL 証明書が利用できます。
それでは、CloudFront を設定していきましょう。
※ AWS の無料 SSL 証明書は、CloudFront 又は LoadBalancer でのみ利用可能
- CloudFront コンソールを開く
- 「ディストリビューションを作成」をクリックする
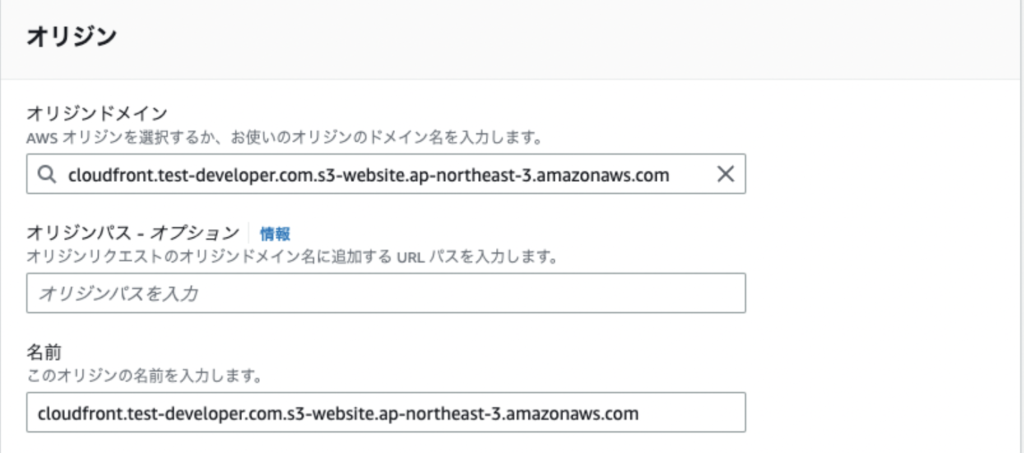
- オリジンに下記情報を入力する
- オリジンドメインに、先ほど作成した S3 バケットのバケットウェブサイトエンドポイントの URL を貼り付ける
- 名前を入力する(ドメイン名でも可能)

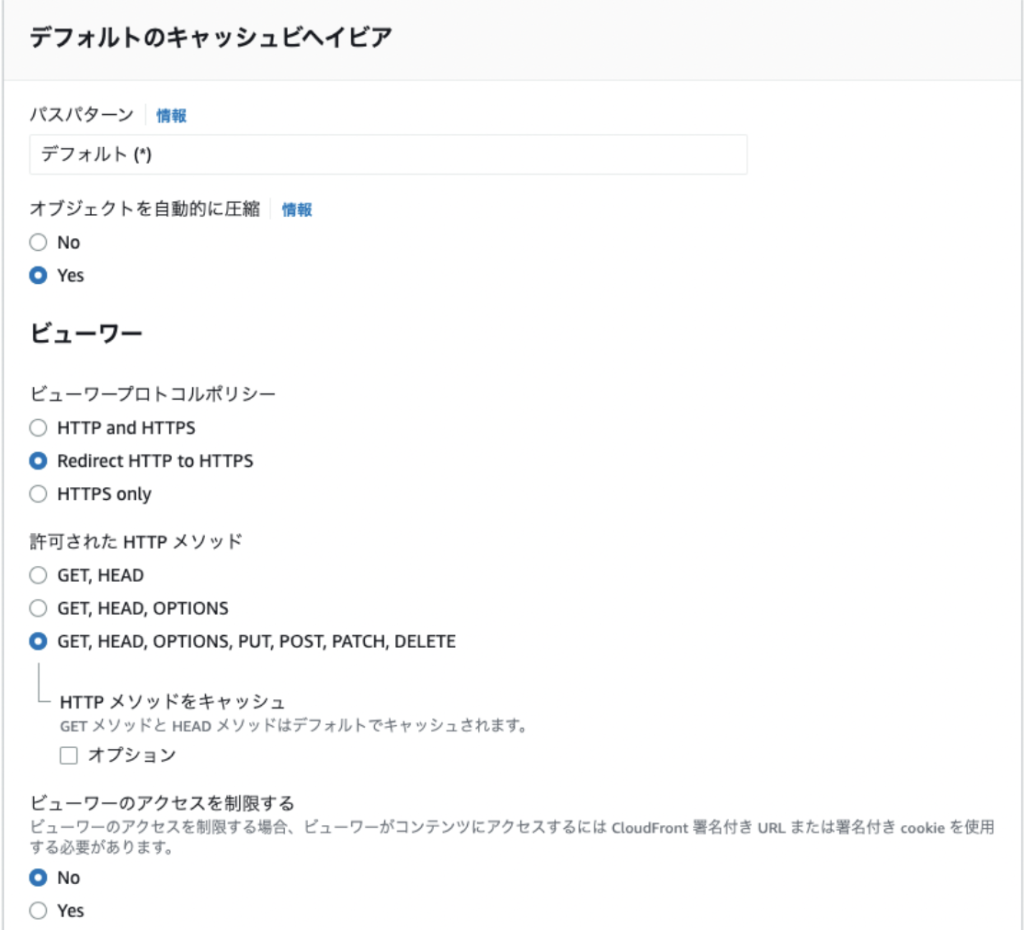
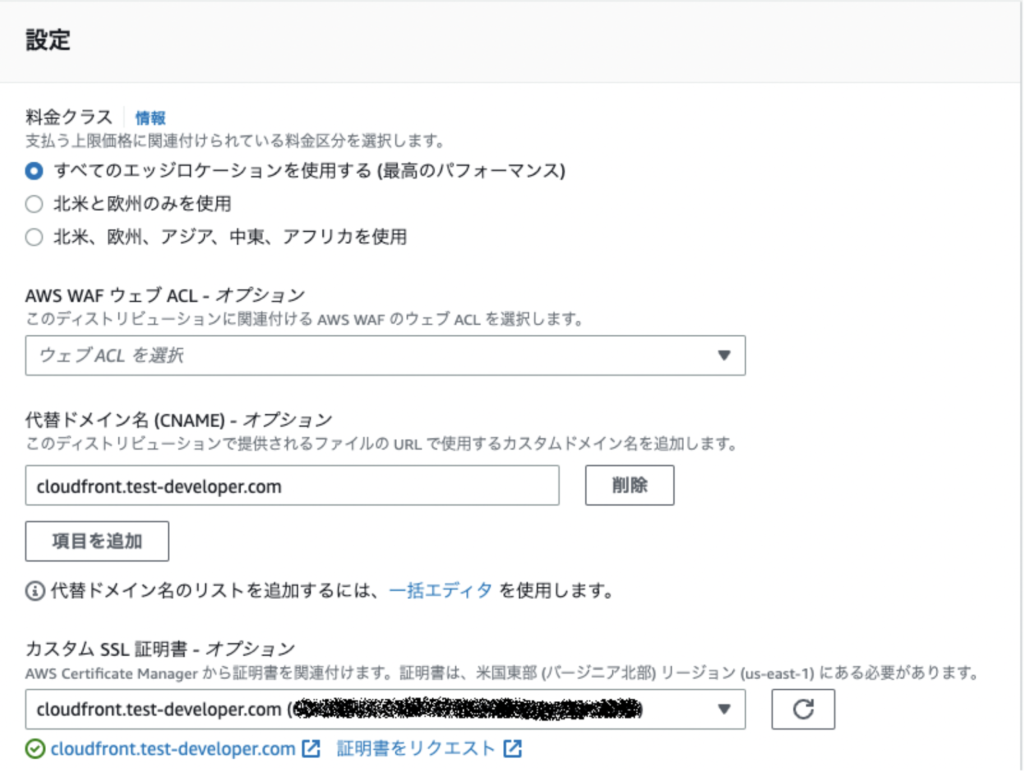
- デフォルトのキャッシュビヘイビア(設定例)
- パスパターン:デフォルト (*)
- オブジェクトを自動的に圧縮: No
- ビューワープロトコルポリシー: Redirect HTTP to HTTPS
- 許可された HTTP メソッド: GET , HEAD , OPTIONS , PUT , POST , PATCH , DELETE
- ビューワーのアクセスを制限する: No
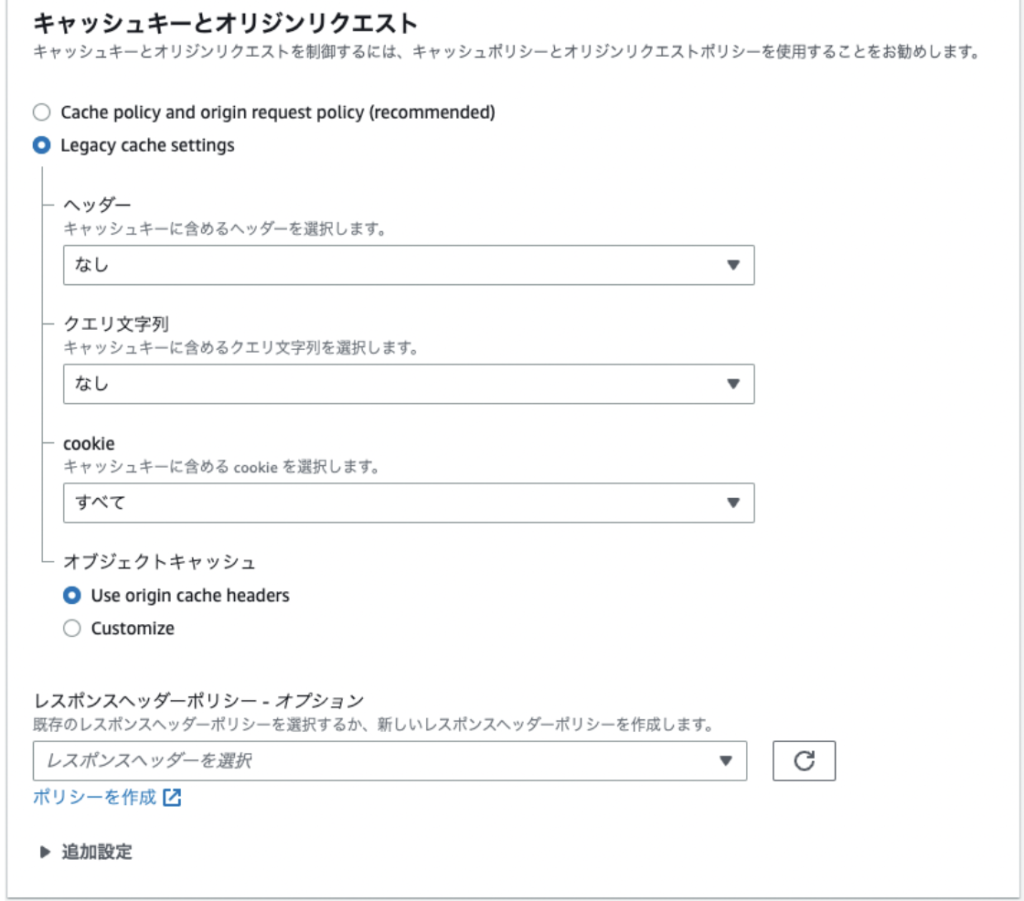
- キャッシュキーとオリジンリクエスト: Legacy cache setting
- ヘッダー:なし
- クエリ文字列:なし
- cookie:すべて


- カスタム SSL 証明書を選択
- 代替ドメイン名 ( CNAME ):※例 cloudfront.test-developer.com
- カスタム SSL 証明書:先ほど取得した無料の SSL 証明書を選択

- 「ディストリビューションを作成」をクリックする

- ディストリビューションが作成される

手順 4|ブラウザでページを表示する
① DNSに公開するウェブサイトを登録する
- レコードタイプ: A レコード
- エイリアス:有効
- トラフィックのルーティング先: CloudFront ディストリビューションへのエイリアス( CloudFront のドメイン名)
- 「レコードを作成」をクリック
※ DNS の設定が反映されるまで、しばらく待つ

② ブラウザにURLを入力する
※ http://cloudfront.test-developer.com/
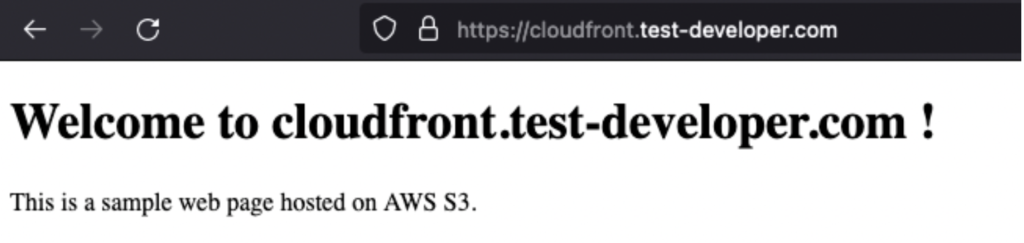
③ 自動的に SSL 通信にリダイレクトする
※ http → https に変わる( https://cloudfront.test-developer.com/ )

④ 証明書を確認する

このように、簡単に SSL 証明書が適用された静的なウェブサイトを構築することができます。
利用料として必要になるのは、下記となります。
- S3 バケット利用料
ファイルの合計サイズにより異なる - ファイル転送料
パソコンやスマホなどからウェブサイトにアクセスされた際に、クラウドフロントからインターネットを経由して出力されたデータ量
※画像などが多いとデータ量が増える - SSL 証明書
無料
補足|テスト表示する方法
ブラウザでウェブサイトを表示させるには、 URL を DNS に登録する必要があります。
しかしすでに公開されているウェブサイトを切り替える場合など、通常は直接 DNS を修正する前にテスト表示して確認すると思います。
その場合、 PC の hosts ファイルを利用します。
下記フォルダに移動して、 hosts ファイルを編集します。
- Windows の場合
C:\Windows\System32\drivers\etc - Mac の場合
/private/etc/
hosts の書き方
- IP アドレス(スペース or タブ) ホスト名
例:123.456.789.12 cloudfront.test-developer.com
IP アドレスの調べ方
- nslookup コマンドを使用する
$ nslookup xxxxxxxxxxxx.cloudfront.net
Non-authoritative answer:
Name: xxxxxxxxxxxx.cloudfront.net
Address: 54.230.130.8
Name: xxxxxxxxxxxx.cloudfront.net
Address: 54.230.130.24
Name: xxxxxxxxxxxx.cloudfront.net
Address: 54.230.130.124
Name: xxxxxxxxxxxx.cloudfront.net
Address: 54.230.130.113
※ xxxxxxxxxxxx=CloudFrontのドメイン名
※ いずれかの Address を hosts に設定(表示されている IP は一例)
参考リンク
AWS の Amazon S3 で無料 SSL 証明書付き静的ウェブサイトを公開する方法(まとめ)
今回は AWS で無料 SSL 証明書付き静的ウェブサイトを公開する方法について記載しましたがいかがでしたか?まだお試しでない方はぜひ一度ご検討下さい。
また、AWS 運用におけるお困りごとやご相談がございましたらお気軽にお問い合わせください。

元記事発行日: 2023年05月01日、最終更新日: 2024年02月28日